
微信掃碼咨詢
活動視覺雖然重要,但歸根結底還是吸引用戶去點擊去購買去轉發。通過合理的 CTA 設計形式,結合營銷手段,可助力達成業務目標。

CTA,Call to Action,行為召喚,是一種營銷術語。用普通人類語言說,就是通過一些形式(通常都是按鈕)讓用戶采取下一步行動,達成營銷目的。
今天,本阿姨就從為數不多的經驗中總結的無比淺薄的 7 個方面來分享一下按鈕設計的那些小技巧:

(如果不想賞臉花五分鐘看完,直接跳到最后點個贊老阿姨也是會很欣慰的……)
在 UI 設計中,一個標準的按鈕是有一定比例公式的。
按鈕高度通常是文字字號的 2.4 倍,然后取 4 的整倍數。舉個例子:字號 24,乘以 2.4 就是 57.6,取離 4 倍數最近的值就是 56PX。
按鈕寬度通常取文字寬度和按鈕高度的總和,比如文字寬度 96,按鈕高度 56,那么按鈕寬度就是 152。
當然,在視覺設計中,可據情況自行調整,公式只作為參考。但要注意,考慮好文字和留白的占比、按鈕的大小以及熱區的大小是否影響操作。

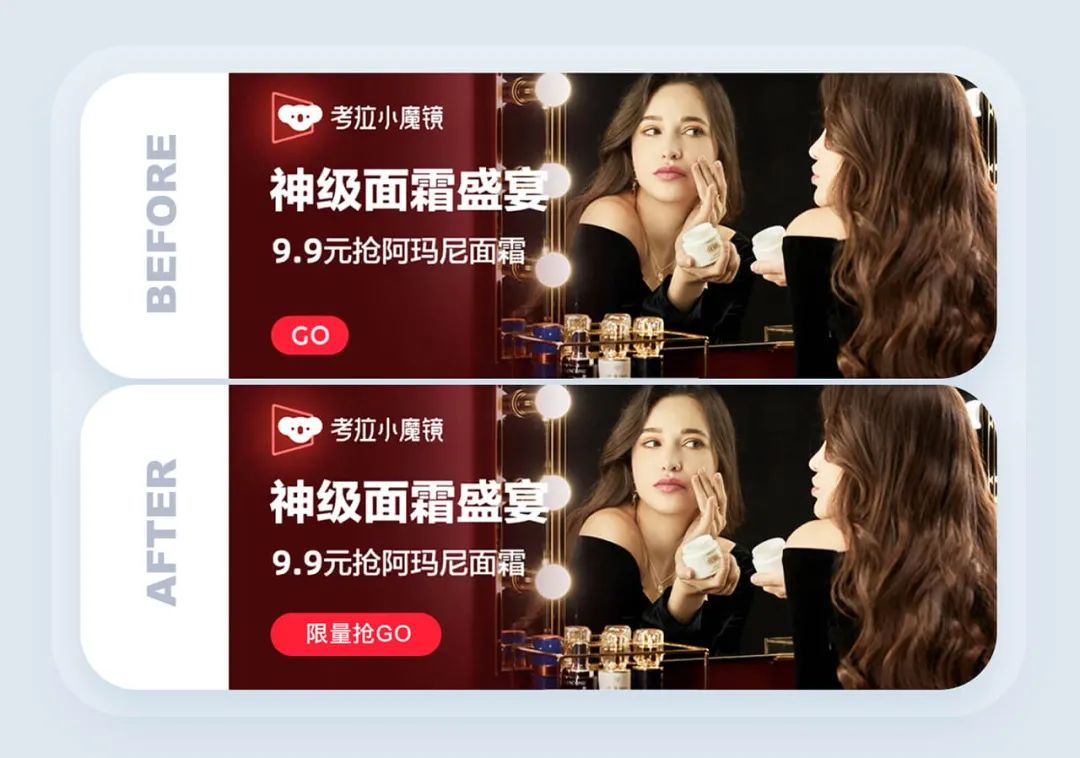
比如考拉的這個 banner,原版設計的按鈕只有 GO 那么一丟丟大,如果兩端有留白,觀感會輕松一些,文案加上限量搶會讓用戶更有緊迫感,點擊欲望更強,按鈕整體比例也更舒適。
顏色對人眼的感觀沖擊是很強的,可以利用顏色對比來吸引用戶點擊。

如圖所示,原版設計突出了價格,但實際上最需要用戶點擊搶購的按鈕卻和背景融為了一體,如果把底色優化一下,相信點擊率的數據會漂亮很多。
另外,如果你的活動頁里有多個按鈕的話,在這里給大家安利一個騷操作理論:馮·雷斯托夫效應。

馮·雷斯托夫效應也叫做隔離效應,當存在多個相似物體時,最與眾不同的那個最有可能被記住。
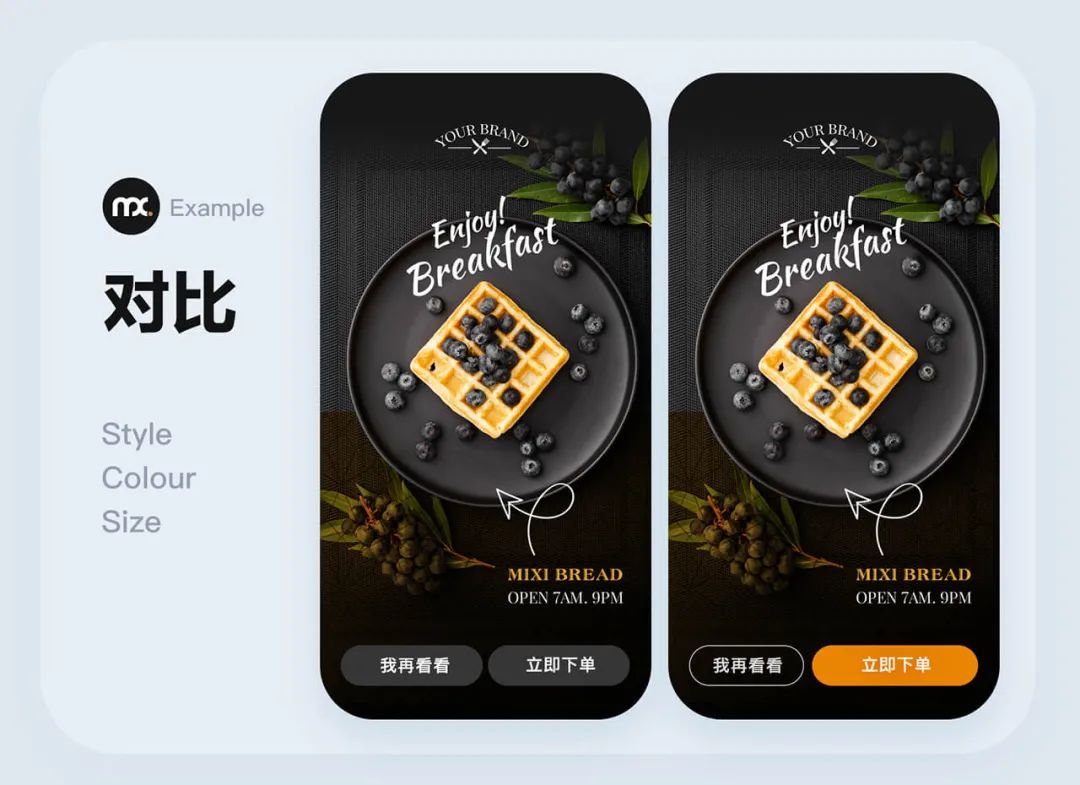
打個比方,可以利用樣式+占比+顏色三劍合一的方式去突出你最想要用戶點擊的入口。

如上圖,右邊通過樣式與顏色的區分讓立即下單按鈕更為突出,拉長占比增加點擊熱區讓用戶更易操作,綜合起來能比圖左更能吸引大家低成本傻瓜式操作,直接點下單。
另外有個冷門的考量,多個按鈕想通過顏色區分時,盡量不要使用紅配綠和藍配黃,照顧一下色盲群體。
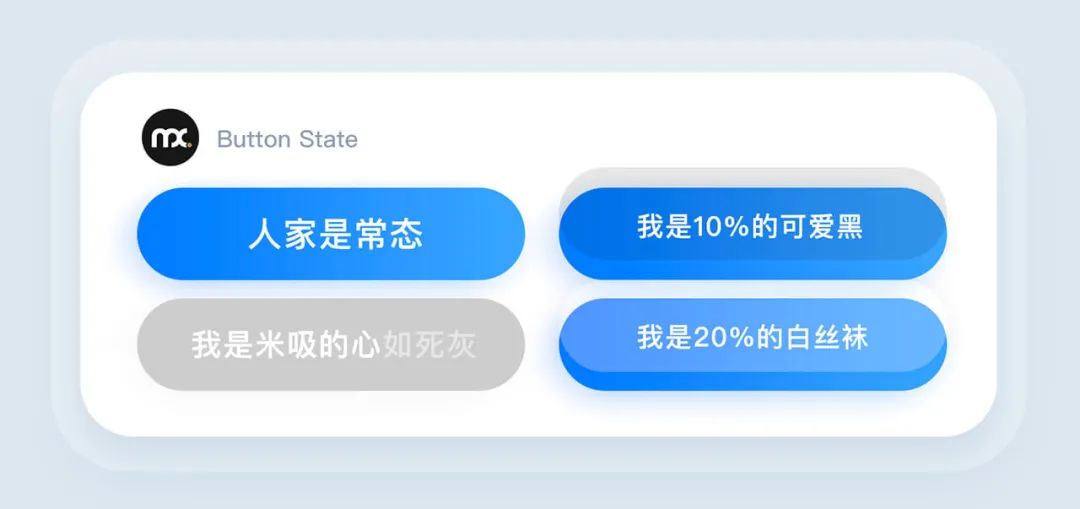
在設計按鈕的時候,別忘了將按鈕的各個狀態考慮完整。
懶人小 Tips:懸浮態可以在常態基礎上加 10%黑色蒙層,點擊態可以在常態基礎上加 20%白色蒙層,禁用態通常使用#cccccc 和#999999。

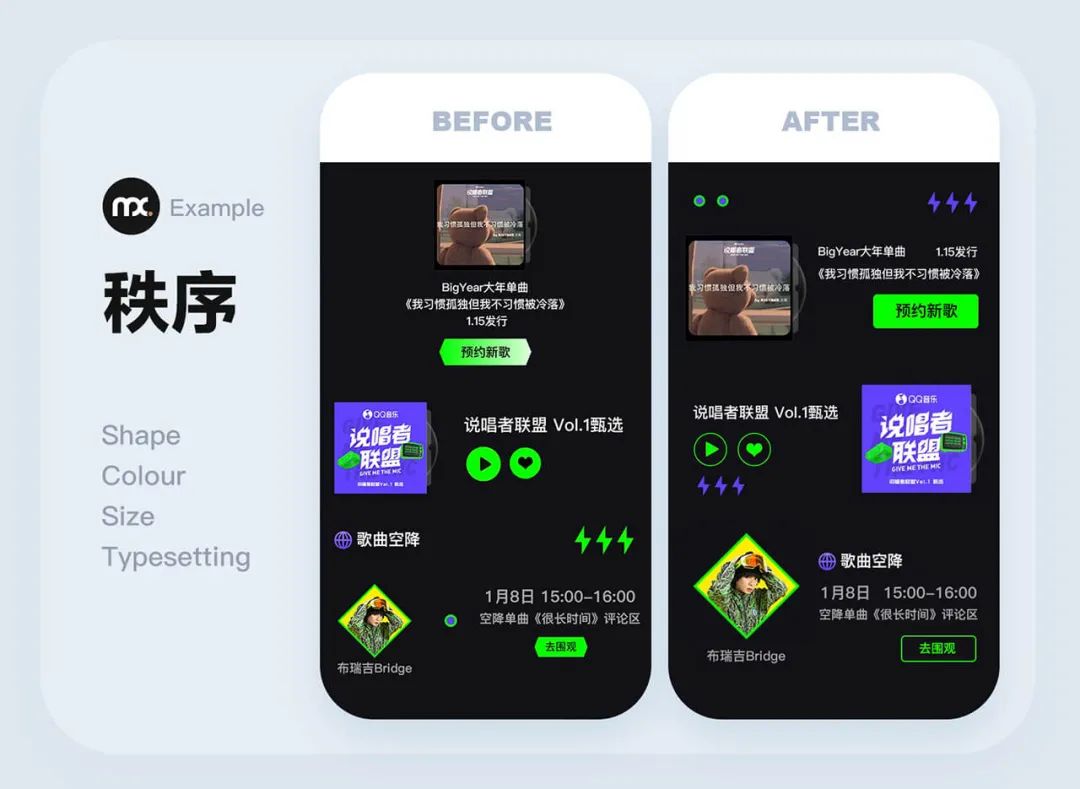
如果一個頁面里,按鈕有很多,而且樣式和顏色與其他元素不好區分,那點擊轉化率和用戶體驗真是好不到哪里去。
舉個例子,下圖活動頁左邊原版是在玩找茬消消樂嗎?

如果頁面里的按鈕比較多,一定要按照重量級做好區分,包括樣式、占比、形狀、顏色,別讓用戶進來就上教育課。
Tips:同一頁面下,同類型的圓角按鈕,圓角的比例需保持一致,注意不是圓角大小一致,不同尺寸的按鈕圓角大小一樣但比例會不一樣滴。同類型的按鈕樣式要保持一致,別一圓一方。
按鈕要看起來可點擊,識別度高,盡量做圓形、圓角矩形、直角矩形這種被大眾熟知的形態,別為了標新立異忽略了用戶閱讀成本和轉化收益。
Tips:一般來說,圓角按鈕比直角按鈕的識別度更高,但有下拉菜單選項的時候用直角設計更合適。方形直角按鈕的小圓角半徑控制在 15%以下比較合適,我個人喜好用 10%。
按鈕與信息的排版親密性及閱讀軌跡的舒適度很重要。如上圖右邊,簡單優化之后層級區分就明顯多了。
如今大屏手機盛行,咱們做設計的也該為 mini 手族們考慮周全,別讓用戶做長臂猿運動。重點為拇指而設計,在手指自然弧形范圍內構建最舒適的點擊區域,能提升主子們的點擊意愿。

麻省理工學院的實驗室研究發現,手指墊寬度的平均值在 10~14mm 之間,指尖在 8-10mm 之間,這使得 10×10mm 的按鈕尺寸是比較合理的。所以,42-72 像素之間的按鈕準確率最高。也就是說,最適合用戶的最小按鈕尺寸是 42 像素,最大按鈕尺寸是 72 像素。
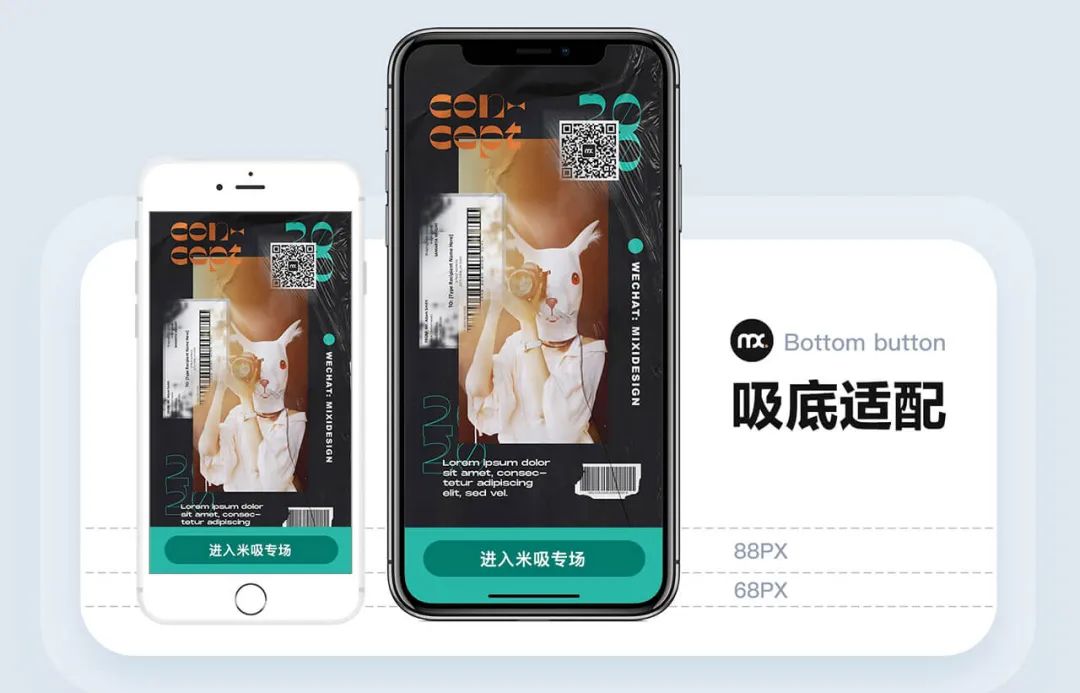
另外,還要兼顧單屏的高度限制,重點引流按鈕如果放在第二屏甚至長圖最末尾,對點擊轉化來說是大打折扣的。對于這種情況,建議使用吸底按鈕形式。吸底按鈕的優先級在頁面中相對最高,會一直貼在頁面底部,不受篇幅長短影響。但需要注意的是,吸底按鈕一定要是頁面引導最重要的功能,且需要注意適配 iPhoneX 和 XS 這種類型的機型。
比如,基于 2X 的尺寸,吸底的常見高度是 88PX、100PX 和 112PX。在常規機型中如果吸底高度為 88PX,那么適配 X 的尺寸,應在下方控件區域增加 68PX。
如下圖演示,為了方便大家識別,吸底區域用綠色標明了。

密集恐懼癥的謀殺
大家請康康這張 H5 截圖,底下的五個按鈕,難道不是對密集恐懼癥患者的謀殺嗎?

按鈕數量一旦多了,就會分流,很大程度上降低點擊率,且影響用戶體驗。在統籌 H5 框架的時候就應該提前想清楚,哪一個按鈕對業務來講是最重要的,其他的都弱化,把層級區分清楚。
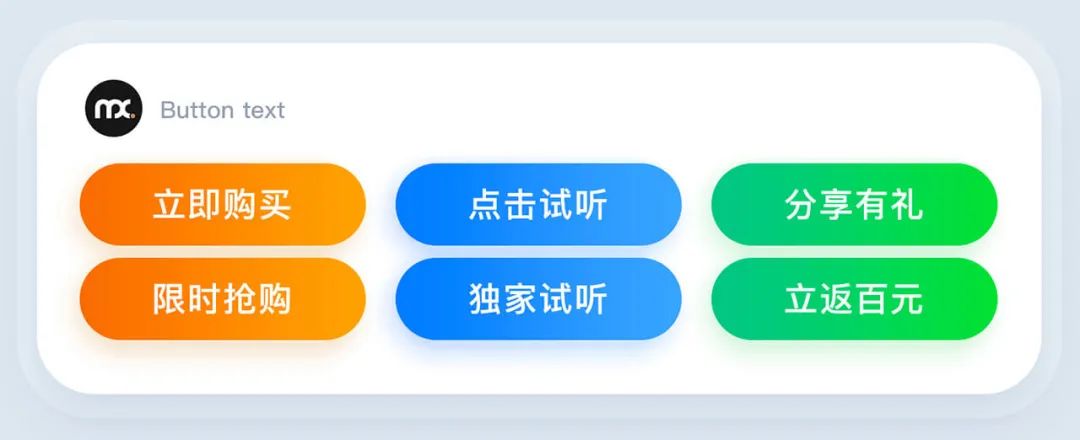
另外需要注意的是,通常來說按鈕里面的文案數量不超過 6 個字,2-4 個字為佳。
一個商品促銷活動頁,普遍流程是點擊商品,進入詳情頁,再加入購物車。
但對于一個頁面里有很多個商品的情況來說,如果我看中了十個,需要點擊-加購-返回-再點擊-加購-再返回……來回至少點擊29次才能把同一頁面中的10個商品全部加購完成,那整體的加購率就會拉低。
嚴選的這個活動頁就設計的很聰明,點擊按鈕直達加購,就算加購 20 件商品也不會讓用戶產生來回跳轉的眩暈感。

減一層漏斗,加購率飆升用戶體驗也提上去了。另外,需要注意一下各元素間的排版親密關系,別讓用戶花一定識別成本才能選擇下一步操作。
現代人民的大部分特征是什么吶?
1. 喜歡薅羊毛
o 打一折?太便宜了簡直跟白搶一樣!
o 有禮品?刺激阿單身多年好久沒收到禮物了!
2. 追求稀缺感
o 限時?完了看看還剩幾秒鐘!
o 專屬?如此尊貴的我怎能不擁有!
3. 抗拒被綁架
o 必須購買?老子的錢還輪不到你管!
o 不點是豬?你特么才是豬!
SO,在設計按鈕的時候,對文案也要好好琢磨琢磨,太平淡、無利益點、刺激用戶負面情緒,都會導致數據平平淡淡。
比如下圖兩版文案,你更愿意點哪一個呢?

在設計一些商品促銷海報的時候,也可以搭載營銷手段做一些騷操作。比如,音響做個打折海報,如果使用圖左設計形式,用戶看到可能還是覺得,我是來花錢的,一千塊有點貴,不太想點進去看。但如果改為圖右設計形式,會在一定程度上讓用戶心理認為,我是來撿便宜的,點一下就賺了 999 元,很值,不管買不買先點了再說。

另外,在 UI 設計中,按鈕常會遇見有禁用態的情況,但在視覺活動設計當中,本阿姨并不建議大家使用,最好可以讓按鈕一直可點擊。那如果遇到常態狀況確實不可用的情況怎么辦呢?來編幾個例子侃侃。

如圖,當限量優惠券已領完的時候,圖左狀態會讓用戶失望的離去。即使有明日開放的文字提醒,也不會有多少人特地定個鬧鐘明天準時再來,就會造成一定流失。
但如果把原本已領完的禁用態優化為開啟提醒功能,會給用戶一種有盼頭的期待感,第二天的提醒 PUSH 也會對回流活躍帶來一定貢獻。

再如圖,當用戶查看自己在活動中的排名時,如果提示活動已結束的話,這波操作可能就在此閉環了。但如果優化成分享榮譽,用戶還能將他的收獲分享到各大社交媒體上去,就給活動帶來了后續的良性傳播,給下一季活動沉淀更多的基底,為大家下一次的業績帶來收益。
本文轉載https://www.uisdc.com/7-e-commerce-button-design
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


