
微信掃碼咨詢
最近iOS版微信上正式更新深色模式,這一舉動引發了廣大網友的騷動和議論……
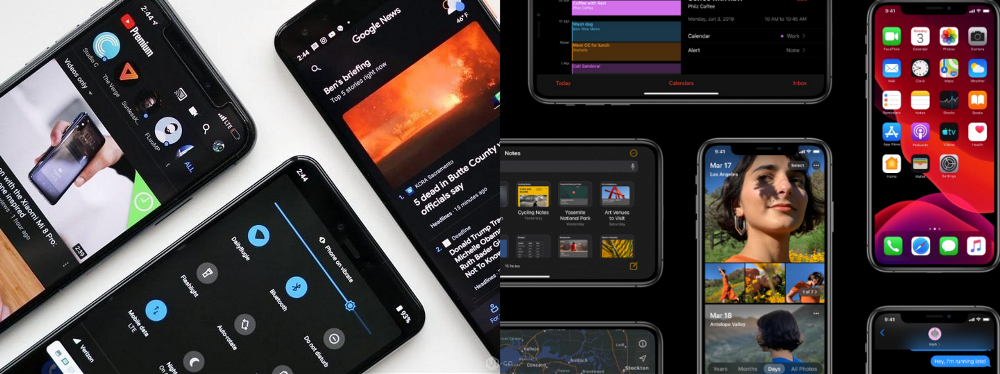
其實回顧我們常用的APP,有很多都更新了深色模式,而且每個APP對深色的定義和設計都有差異。

實際上深色模式已經來臨,而且在很多產品中都能發現它的身影,之后也會愈加流行。那么設計師面對深色模式,該從何處著手設計又要考慮哪些因素呢?
本文就為大家提供一份全面的總結。文章目錄如下:

一、選擇深色模式的原因
1. 需求趨勢
自從過去一年以來,Android 10和iOS 13上都適配了深色模式,而且Apple和Google也一直致力于將資源和注意力投入到深色模式中,這也讓深色模式備受用戶的關注。

2. 專注內容
深色模式在弱光環境下有更好的可讀性,讓我們更專注于眼前的屏幕。深色背景會降低內容周圍元素的影響,特別是以圖片和視頻為主的應用,讓用戶更專注內容。
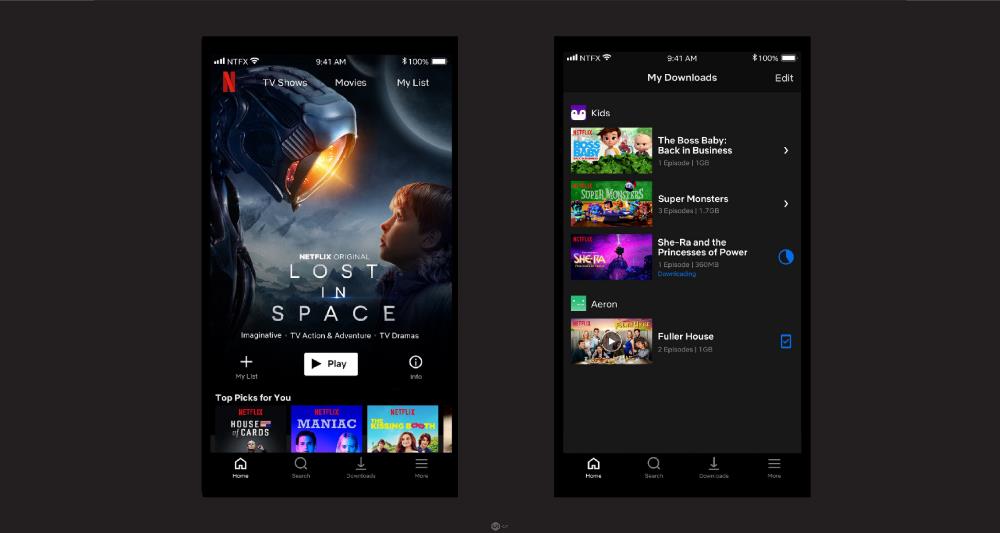
作為內容消費型應用的Netflix ,就把深色背景作為默認的設計樣式,深色的設計讓用戶更能集中注意力,延長使用時間。

3. 減輕刺激
相對于其他顏色,深色系的設計在夜晚看著最舒服。可能晚上玩手機不用擔心光線太刺眼,但是深色模式對護眼并沒有什么幫助,只能說可以減少對眼睛的刺激。
4. 提高續航
深色模式更省電只適用于OLED屏幕。OLED面板的每個像素點可以單獨發光,當使用深色模式時,部分像素點被熄滅,只點亮部分像素,屏幕的一部分相當于處在休眠狀態,所以會更加省電。
二、平臺設計指南
1. iOS平臺深色模式設計
在深色模式下,Apple重新審視了iOS中UI樣式和顏色的含義,讓我們來看看在iOS上設計深色模式帶來的變化。
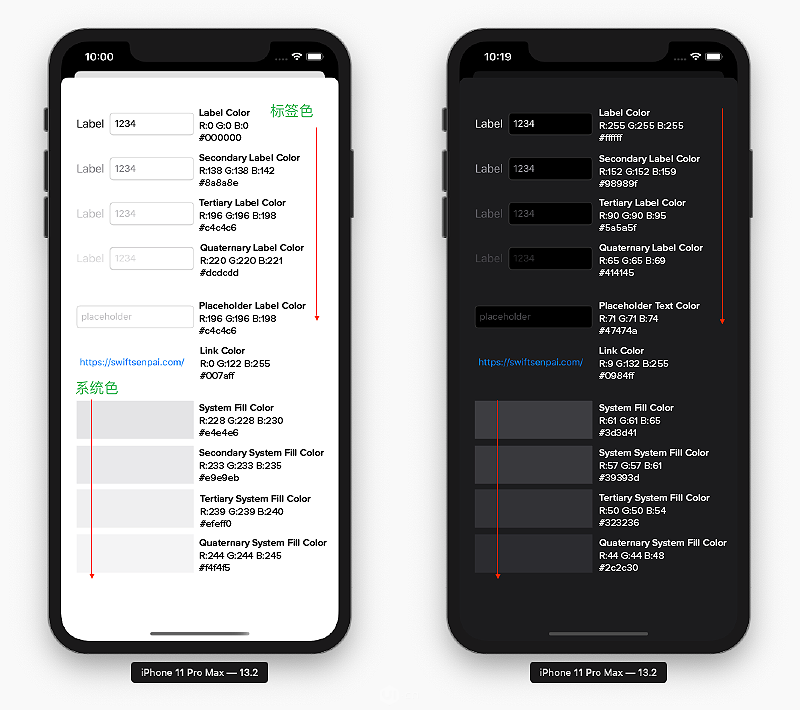
(1)語義化顏色(Semantic Colors)
所謂語義化顏色,就是不再通過某一固定的RGB色值來描述顏色,而是根據用途來描述,讓界面元素可以自動適配當前的外觀模式。

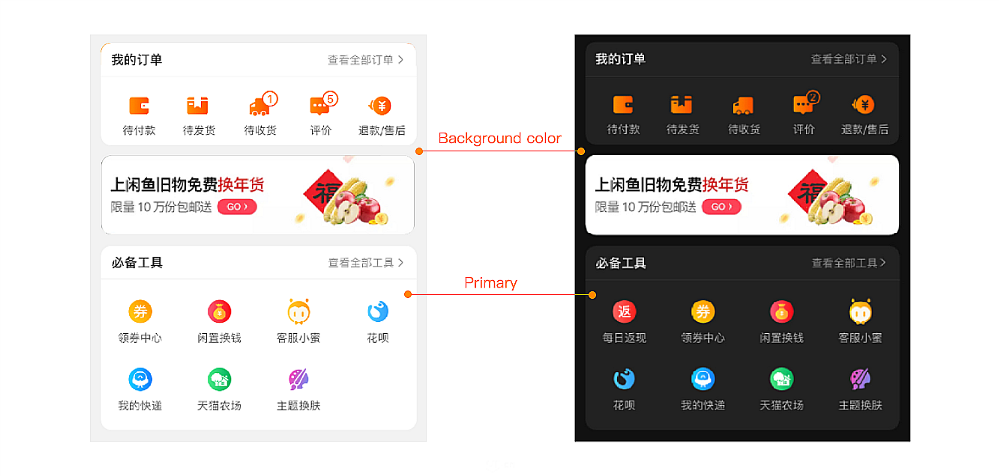
淘寶團隊就參考了蘋果官方的適配建議,通過語義化顏色的方式進行適配,使適配成本大幅降低。設計師根據不同UI元素的特性先期制定顏色語義化規則,進而技術在框架層面通過「顏色自動反轉」技術實現顏色反轉。

(2)系統顏色
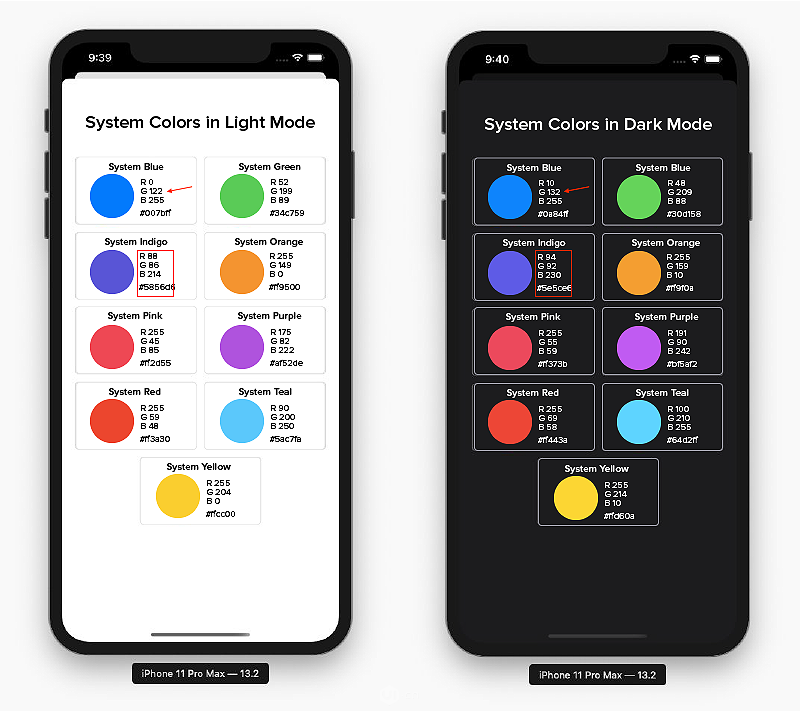
除了語義化顏色,Apple還提供了9種預定義的系統顏色,在淺色和深色模式中,這些顏色會動態變化,支持整個系統的外觀,同樣也可以自適應選定的界面樣式。

(3)模糊與動態效果
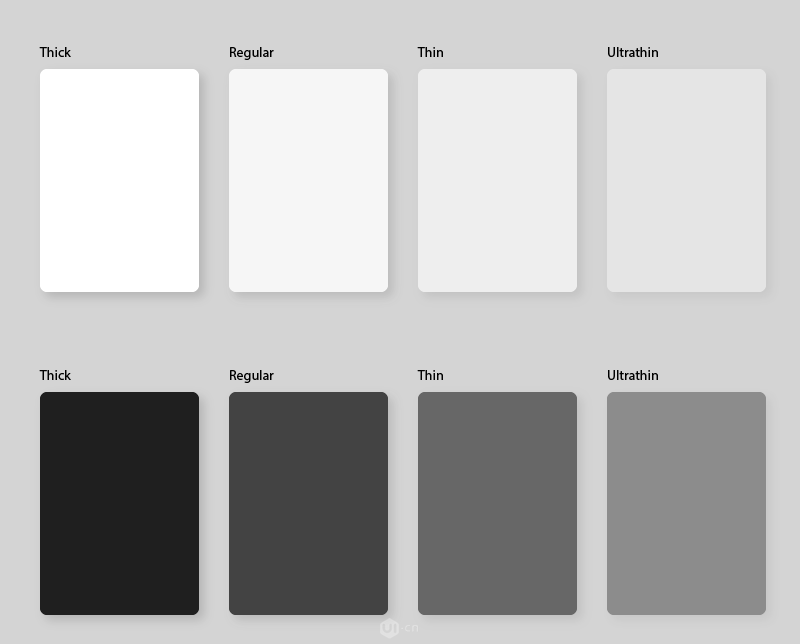
在iOS13上,蘋果引入了4種模糊效果和8種動態效果,它們自動適應iOS界面樣式。 這是在淺色和深色模式下不同的模糊效果。

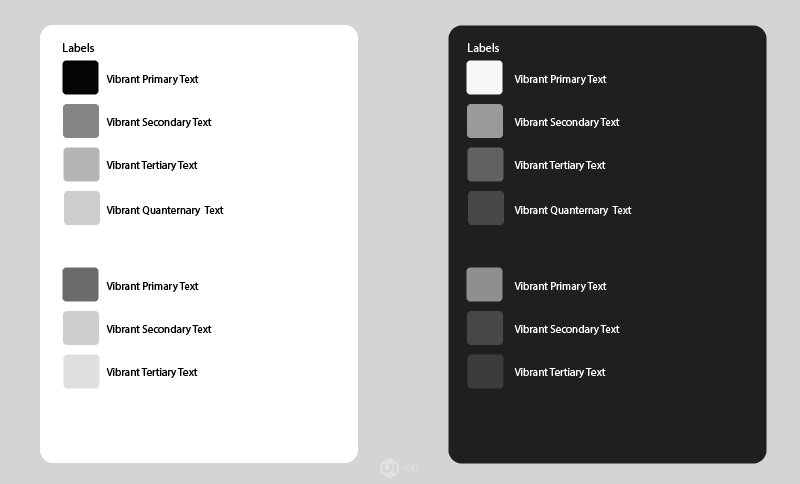
蘋果還在iOS深色模式排版套件中引入4種動態效果,3種為疊加效果,1種分隔效果。

2. Android平臺深色模式設計
谷歌提供廣泛的文檔支持,幫助設計師了解深色主題如何在Android生態系統運行。
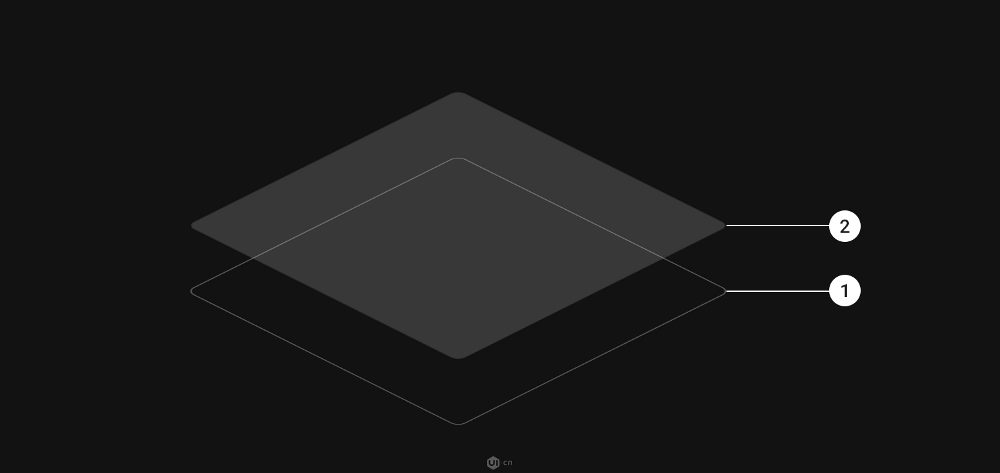
(1)Elevation(陰影)
UI界面元素間的投影最能讓用戶清晰地感知用戶界面的深度。在設計深色主題時,組件將保留與淺色主題相同的默認陰影組件。Elevation越靠上, 顏色就會越淺。

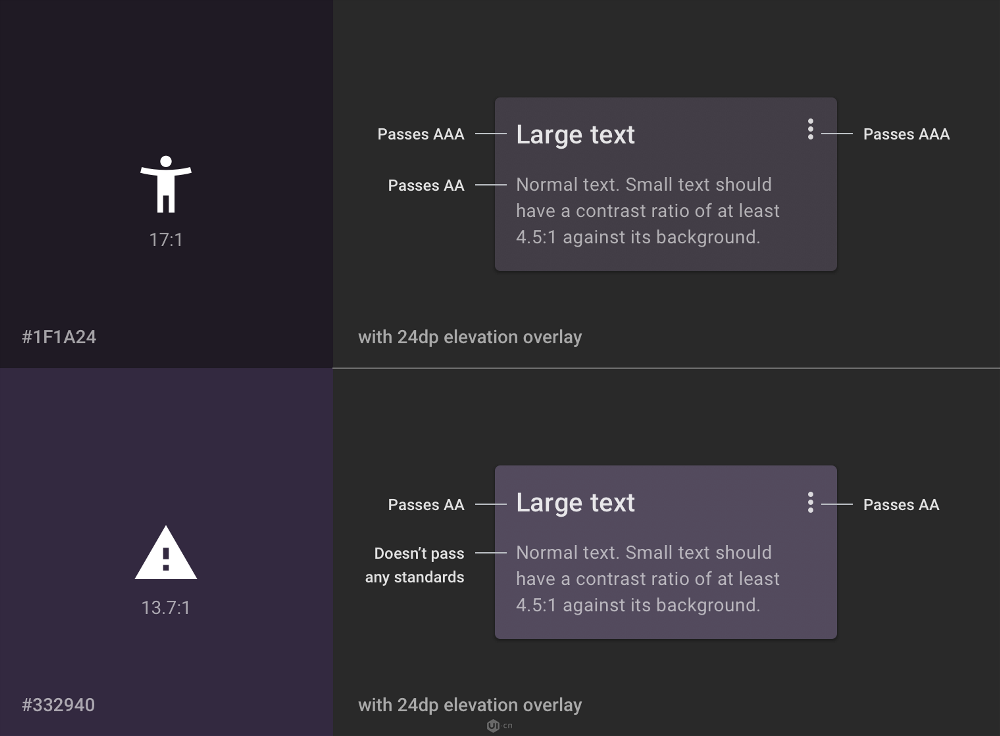
(2)無障礙性與對比
深色UI設計中的背景應足夠暗以顯示白色文本。設計師要注意背景和文字之間至少使用15.8:1的對比度。這樣可以確保將正文在最前面時,能通過WCAG(Web內容無障礙指南,使網站內容更容易訪問)的AA標準。

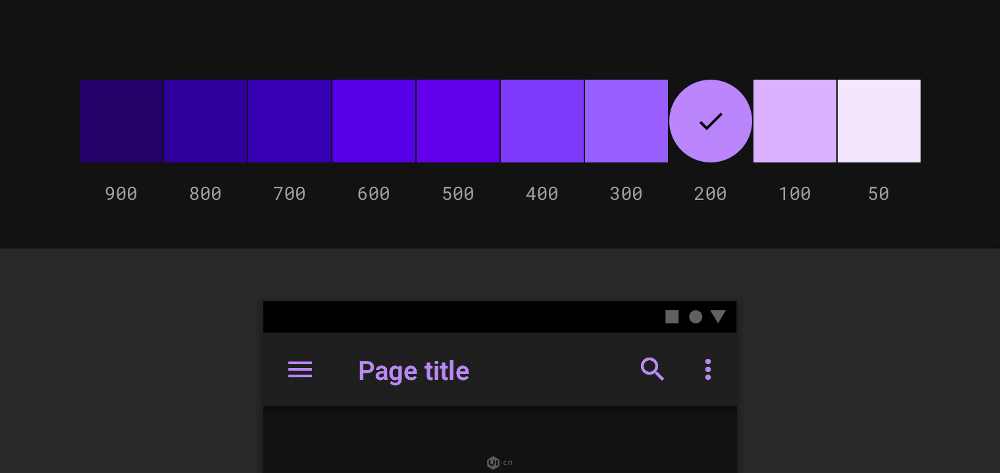
(3)顏色
深色模式必須避免飽和的顏色,以免引起眼睛疲勞。相反,設計師應專注于使用不飽和的顏色,以增加清晰度。主色和輔色的選擇還取決于對淺色和深色UI主題的考慮。

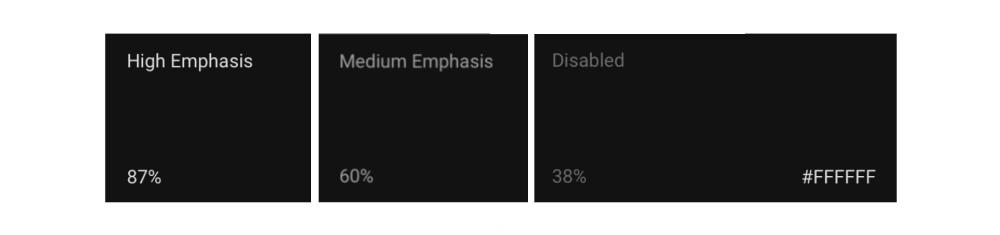
(4)文字不透明度
在深色背景上設計淺色文字時,高度強調的文字不透明度為87%;一般提示文字的不透明度為60%;禁用文字的不透明度為38%。

三、深色模式的設計要點
蘋果和谷歌都利用各自的設計原則,為深色模式設計做準備工作。 在實際設計過程中,不單需要這些基本原則,更重要的是要注意設計深色模式的實用要點。
1. 背景灰度
設計深色背景時不是簡單的把白變成黑,而是對背景使用比較暗的色調,以減少眼睛疲勞。
在淺色模式中,我們傾向于用細微的陰影來傳達界面深度,使用起來更加自然。但是在大多數深色模式下,陰影效果并不明顯,通常用顏色深淺來傳達界面的層級關系。

關鍵點:注意應用場景
在知乎的深色模式中,背景的設計從深到淺使用了三級灰度,讓頁面的層級更分明。
一級灰度的應用場景主要是大的背景色,使用面積相對比較大顏色最深;二級灰度的應用場景是選項的背景色,根據選項的數量設置使用面積,位置排布比較靈活;三級灰度的顏色最淺,使用面積最小,通常用在分割線中。
2. 文字對比
白底黑字和黑底白字帶給我們的用眼體驗是不一樣的。設計不當的深色模式常常因為強對比而變得很刺眼,同時為了提高光線的吸收虹膜會張得更開,更容易造成疲勞。

關鍵點:文字間的對比
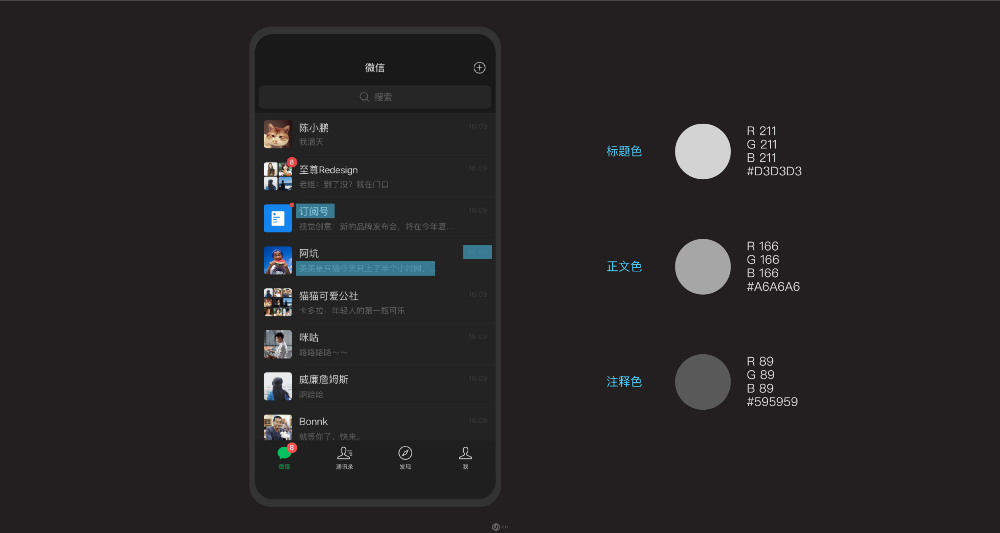
深色模式中,文字的用色通常是純灰色,不同位置的文字例如標題、正文和注釋使用深淺不同的顏色作對比。上圖是微信的深色模式,就利用這種方法來區分不同的文字內容,展示文字層次關系。
另外每個應用的定位都不一樣,界面中想傳達的信息也有差異,所以要注意不同的設計思路。

關鍵點:文字與背景的對比
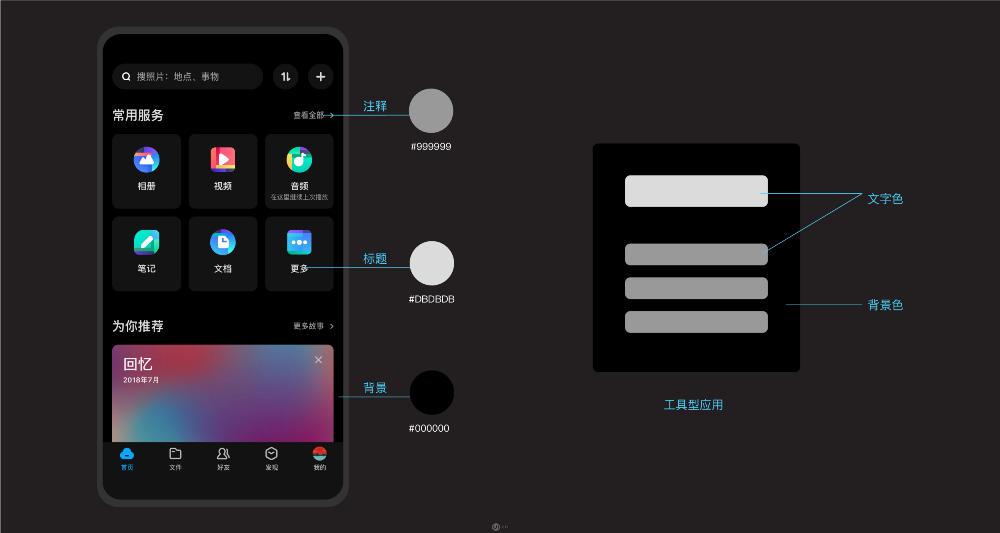
已經更新深色模式的應用主要分為兩大類,一類屬于工具型應用例如QQ、微信、百度網盤等,這類應用追求的是信息的有效傳達,在設計時文字內容和背景色的區分比較明顯。
上圖是百度網盤的深色模式,可以看出來標題文字與背景有很明顯的對比,保障了用戶使用時的可操作性和易讀性。這樣的設計不需要用戶過于沉浸式的閱讀,只需要幫助用戶快速找到有用信息并方便使用,這是工具型應用設計深色模式時必備的原則。

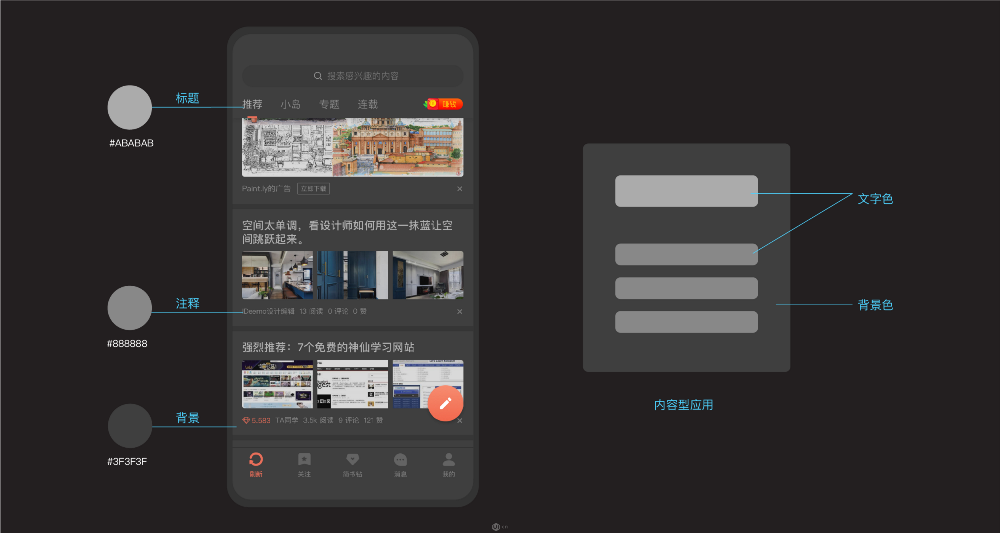
另一類屬于內容型應用例如知乎、簡書等,這些應用更注重用戶沉浸式的閱讀體驗,因為用戶通常會在某個界面中停留很久來查看內容,所以需要文字與背景的低對比度來為閱讀營造柔和的氛圍。
簡書的深色模式中,文字與背景的對比關系就設計得很弱,整個界面呈現出灰色調,這樣的設計有助于在弱光環境下的長時間閱讀和瀏覽。
3. 圖標/按鈕
深色模式應該避免使用特別鮮艷的顏色,較高的明度和飽和度會與深色背景形成強烈的對比,讓頁面的可讀性變差并加深刺激。

關鍵點:降低色彩明度
在由淺變深的過程中,知乎對改變了界面中所有圖標的顏色。界面里面的圖標和主題按鈕的色彩,在色相、飽和度上都沒有變化,但是明度被不同程度的降低,保證了在不同光照條件下的內容的可讀性。
這是深色模式處理色彩的一種方法,雖然在淺色界面中,我們更喜歡鮮艷顏色,但明度低的顏色更適合深色主題。匹配兩個模式另一個比較好的方法是創建互補的色板。
四、結論
無論深色或者淺色,都只是產品向用戶呈現的一種界面狀態,最終的目的是為了更良好的使用體驗。
不管選擇什么樣的模式,都要記得從產品自身出發,并牢記這幾點:
了解趨勢:熟悉深色模式流行起來的原因,以及蘋果和谷歌對此的相關研究;
找對方向:在準備設計深色模式前,要先了解清楚產品對應的平臺、滿足的標準;
掌握要點:設計深色模式更多要求的是顏色上的變化,利用灰度色階拉開背景顏色,把握文字與背景間的強弱關系,適當降低圖標的明度和飽和度。
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


