
微信掃碼咨詢
概念
線框圖(Wireframe或Wireframing)
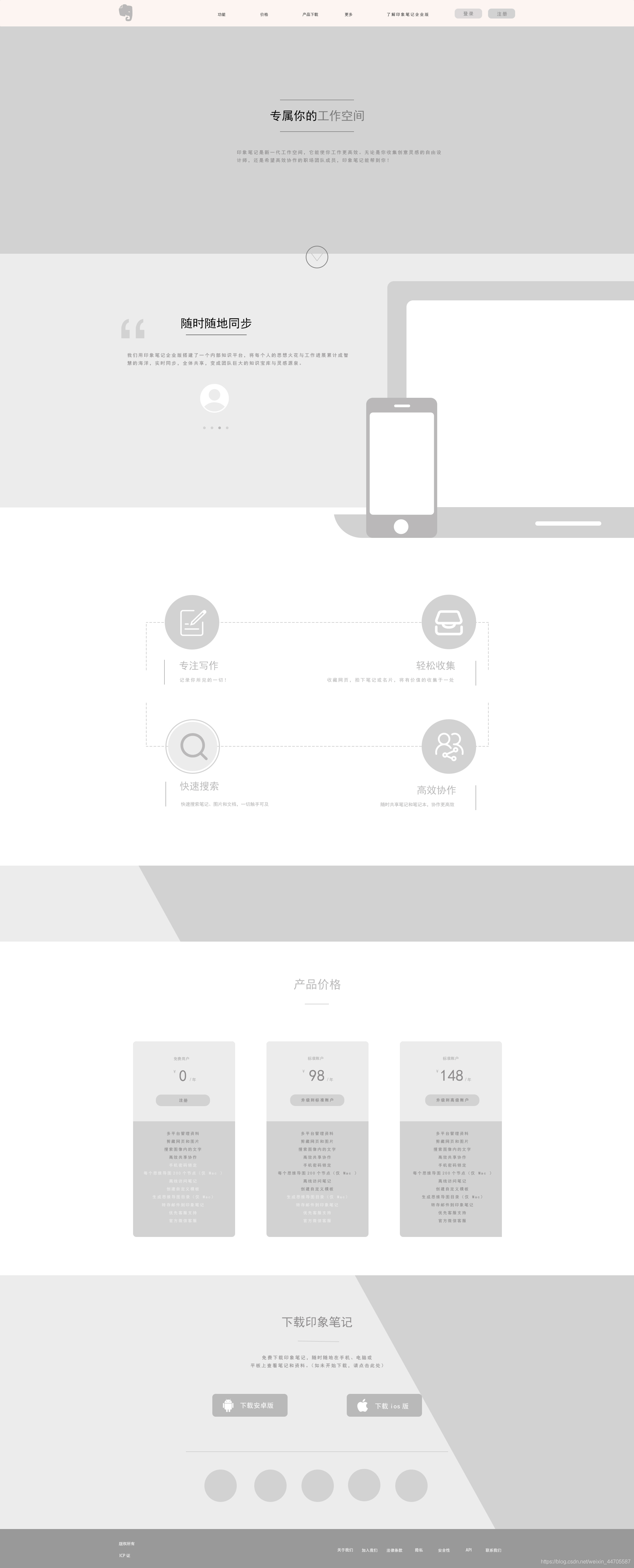
網站線框圖是網站框架的草圖,是網站設計師根據網頁設計標準將客戶需求圖形化的一種展現形式。
例如:

特點
作為一個視覺設計的起點,后期可以提高視覺設計的便利性,提高質量。
能靈活更換圖片、文字等,節省試錯時間。
可以快速調整布局,有一個整體預覽的效果。
PSD文件可以直接用于后期的視覺設計階段。
所以線框圖的也應當作設計的一部分!
下面的線框圖設計,將會以上方的線框圖作為例子,進行講解。
線框圖設計
構建柵格(網格)系統
柵格 俗稱網格或網格系統,就像是一個網絡可以幫助我們定位,更精確設計,使設計更規范,同時能夠給前端工程師提供很好的開發標準和規范。

建立柵格(網格)
頁面尺寸和安全寬度設計
在Photoshop中,建立分辨率為1920像素寬度的畫布(新建時將分辨率調整為72像素\英寸),取1200像素為網頁的安全寬度。
(不同分辨率、不同的開發框架對應的安全寬度會有所不同,這里需要多多實踐且根據不同的情況而定!)
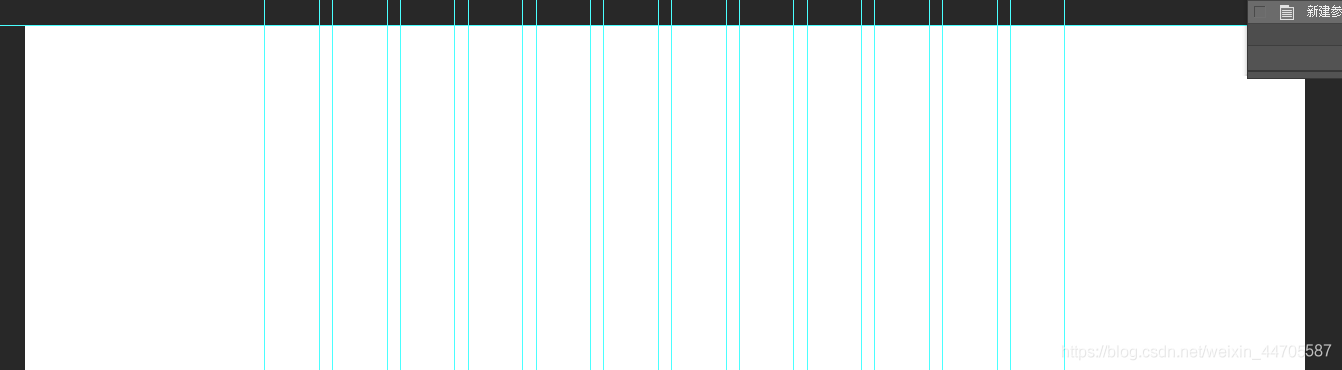
建立參考線
執行 【視圖→新建參考線版面→新建參考面板 】
設立如圖的數據:

(這里選取1200像素作為安全寬度,所以左右的邊距(1920-1200)%2=360像素,建立一個常用的12列網格,每列網格之間的留白距離通常為20像素)
創建好后就像這樣啦:

到這里,便創建完成了網格!
基礎布局
分屏設計
首頁 第一屏設計的高度為768像素,創建一個1920×768像素的矩形,使用屬性窗口,將其放在(0,0)點處。
(下面的設計可根據768像素的高度設計,建立以768像素為倍數的參考線,但需根據具體的內容及項目合理建立參考線。)
頂部導航欄 高度為80像素,建立相應的矩形,并且添加相應的導航文字。
關于字體的位置調整:
Step 1. 輸入完所有文字后,選中所有的對應文字圖層
Step 2. 選擇工具欄里面的【移動工具】(工具欄里面的第一個)
Step 3. 在頂部的屬性欄中可以看見對應的調整圖標

將開始和結尾的兩個圖層移動到相應參考線范圍內,使用【頂對齊】【按右分布】或【水平居中】即可對齊文字。

效果完成圖!
通欄Banner 建立一個廣告區域或非廣告的Banner區域作為產品額外的信息流,更加提升視覺效果。

Footer頁腳的設計 頁腳設計是線框圖設計的最后一步,也很重要,是網站不可缺少的一部分。

這里創建了一個高度為118像素的矩形,加上相應文字并進行排版。
至此完成了整個線框圖的設計。
文字排版
這里使用【字符】或【段落】面板創建文字模板,提高效率。
執行【窗口→段落樣式】菜單命令,在下方點擊新建樣式的按鈕(下方倒數第二個,與新建圖層的按鈕一樣),新建段落樣式。
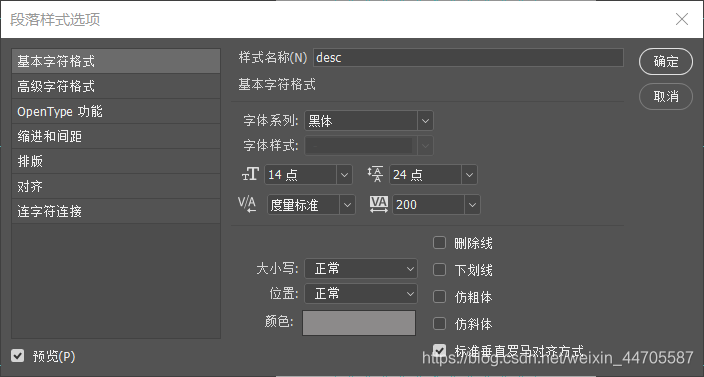
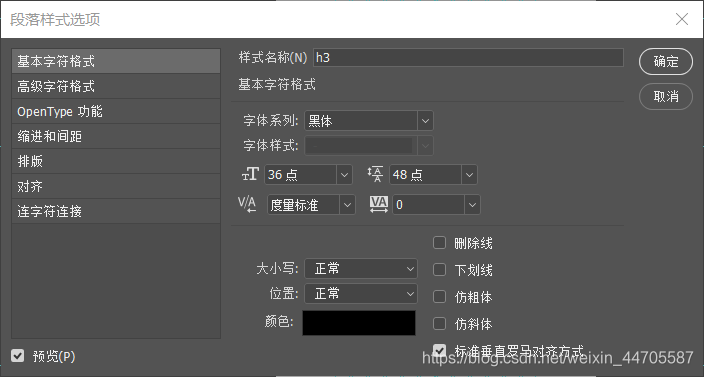
圖中新建了如下的段落樣式:


對應的效果(大字使用h3,小字使用desc):
創建段落樣式的用處:

對于字體的排版更規范更高效,其他屏用到相應的字體時可以直接選中相應的文字圖層,點擊段落樣式面板中的【清除覆蓋】按鈕(弧形箭頭)將已經設置好了的段落樣式運用到文字中去。
總結
這里大致講解了線框圖設計,知識點比較散,但較為重要的有 構建柵格(網格)系統、導航欄文字的排列方式、建立段落樣式等,但對于規范設計都會有許多幫助,而這背后對應的許許多多大的方面,例如 構建柵格的大小、選擇安全寬度的大小、字體選擇等等,都是需要深入地去學習加實踐才會更加熟練。
版權聲明:本文為CSDN博主「多啦愛吃魚魚」的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_44705587/article/details/97769328
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


