
微信掃碼咨詢
當我們設計 Web 表單時,往往用最直覺的設計經驗本能驅動我們去解決一些看似在界面設計中最簡單的問題,但每每到細微之處,又會有無數疑問從細節中冒出來給我們的設計造成困擾。
例如:在表單界面 Label(標簽) 和 Input(輸入框) 上下還是左右排列合理、Label 要不要加冒號、輸入框到底多寬合適等等……
以上這類問題看起來并不影響用戶完成任務,很久以來也少有人關心這些細微之處會不會對用戶有什么影響。以至于,我表達想寫一篇探究這些細節的文章時,同事會偷笑說:你都開始研究標簽末尾要不要加冒號了嗎……,太冷了——真是個冷知識!
確實如此,這些偏門、細碎的內容,鮮少有人會去留意和思考。因此我在寫下這些分享內容時期望可以達到目標是:“冷知識雖然冷,但有用”。用我了解的這些表單設計冷知識:啟發你的冷思維、引出你的熱思考。
話不閑聊,我們開始討論第一個問題:
標簽末尾要加冒號嗎
有個表單細節不知道你有沒有想過,標簽末尾是否要加冒號?
這個問題在我前團隊發生過激烈爭論,有同事說:“不要加,占用間距,而且沒人會留意它……”,也有人說:“要加,從含義上講,冒號的作用就是提示上下文或總結上下文的停頓。加上之后能更好表示標簽與輸入域的關聯…….”。


聽起來好像都有些道理,那到底誰更對呢!
首先,我們追溯一下 Web 發展史,早期可訪問性核對清單中通常堅持要標簽帶冒號,因為屏幕閱讀器一度必須依賴各種技巧才能理解標記不明的表單。
而隨著技術發展,Web 表單使用“label”標簽(tag)可以做正確的標記,那么屏幕閱讀器就能通過標記(markup)把標簽(label)和相應的字段對應起來則無需再借助冒號。
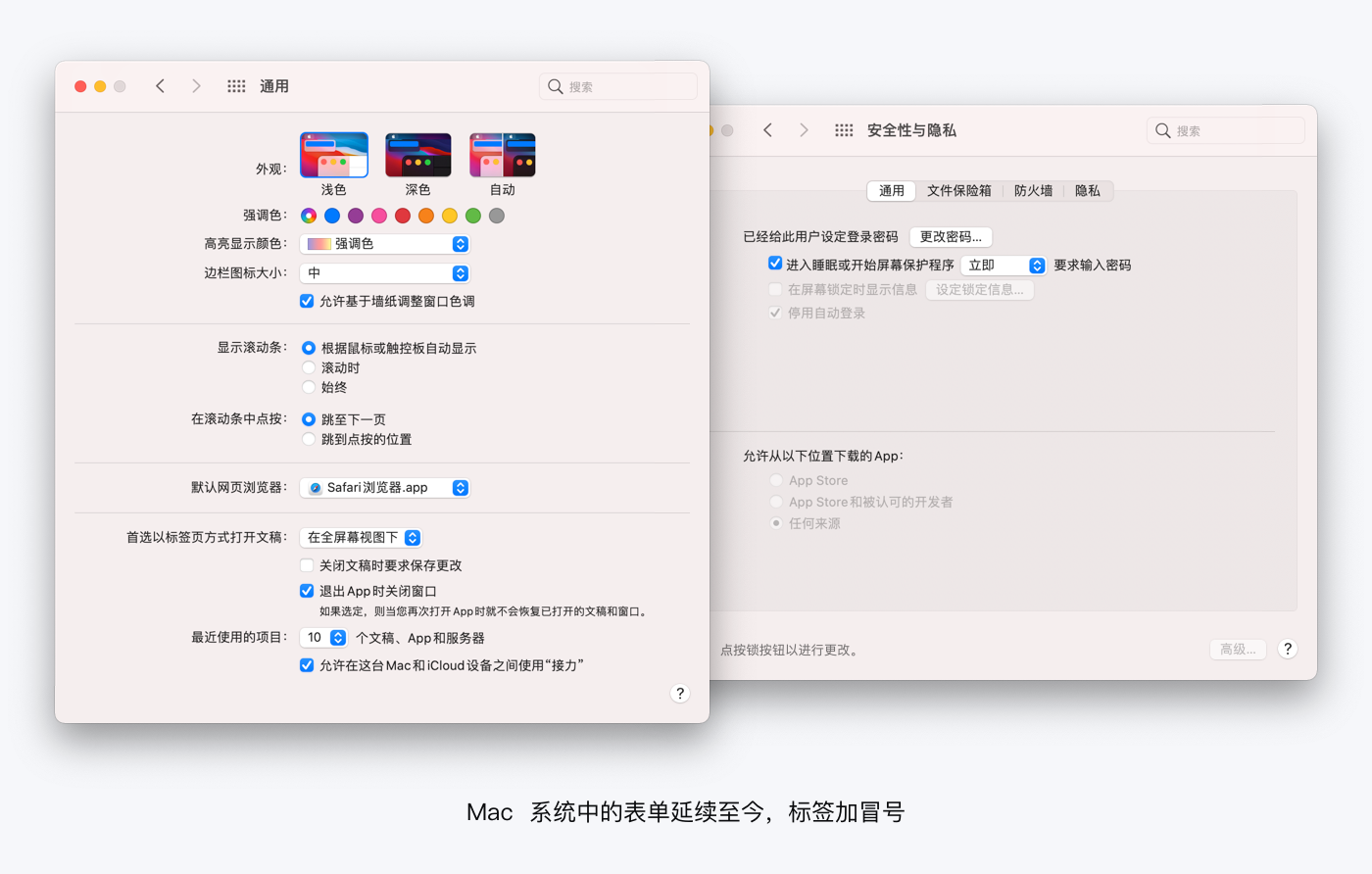
不過在客戶端又有些意外!曾經 Windows Vista 指南中明確要求使用冒號,Mac Aqua 也有此要求但規則會稍靈活一些。這種情況是因為某些情況下屏幕閱讀器在桌面環境與可閱讀源代碼的網頁標記相比會遇到一些困難,桌面環境不會直接顯示代碼。也是這個歷史原因,造成 Vista 和 Aqua 各自都有大量其標簽包含冒號的歷史表單。因為實在沒有必要把它們全部改掉,直到今天客戶端的表單依舊延續這一規則。

通過 Web 發展史我們明白表單標簽帶冒號的產生是為了解決早期屏幕閱讀器的識別,如今的屏幕閱讀器技術已轉變為識別標簽的底層代碼,無需借助這種形式了。所以從這點來看要求標簽帶冒號已經站不住腳了。
那從情感角度分析標簽帶冒號的是否對用戶體驗有影響呢?
回到最開始,我和同事們的爭論……
先簡單說下答案,無任何影響!
在《Web 表單設計·創建高可用性的網頁表單》中,作者(卡羅琳·賈雷特)曾經做過大量的表單測試,最終證明從未有一名用戶談論冒號是否出現,即使是有些在其他環境中很介意標點符號的人似乎在線上表單中也未曾注意到。
從以上兩個角度不難發現,無論是從技術發展還是情感體驗,都證明可不必要求表單帶冒號;因為可用性訪問清單不再有這樣的要求,用戶研究也證明幾乎沒有人會留意表單冒號是否出現。
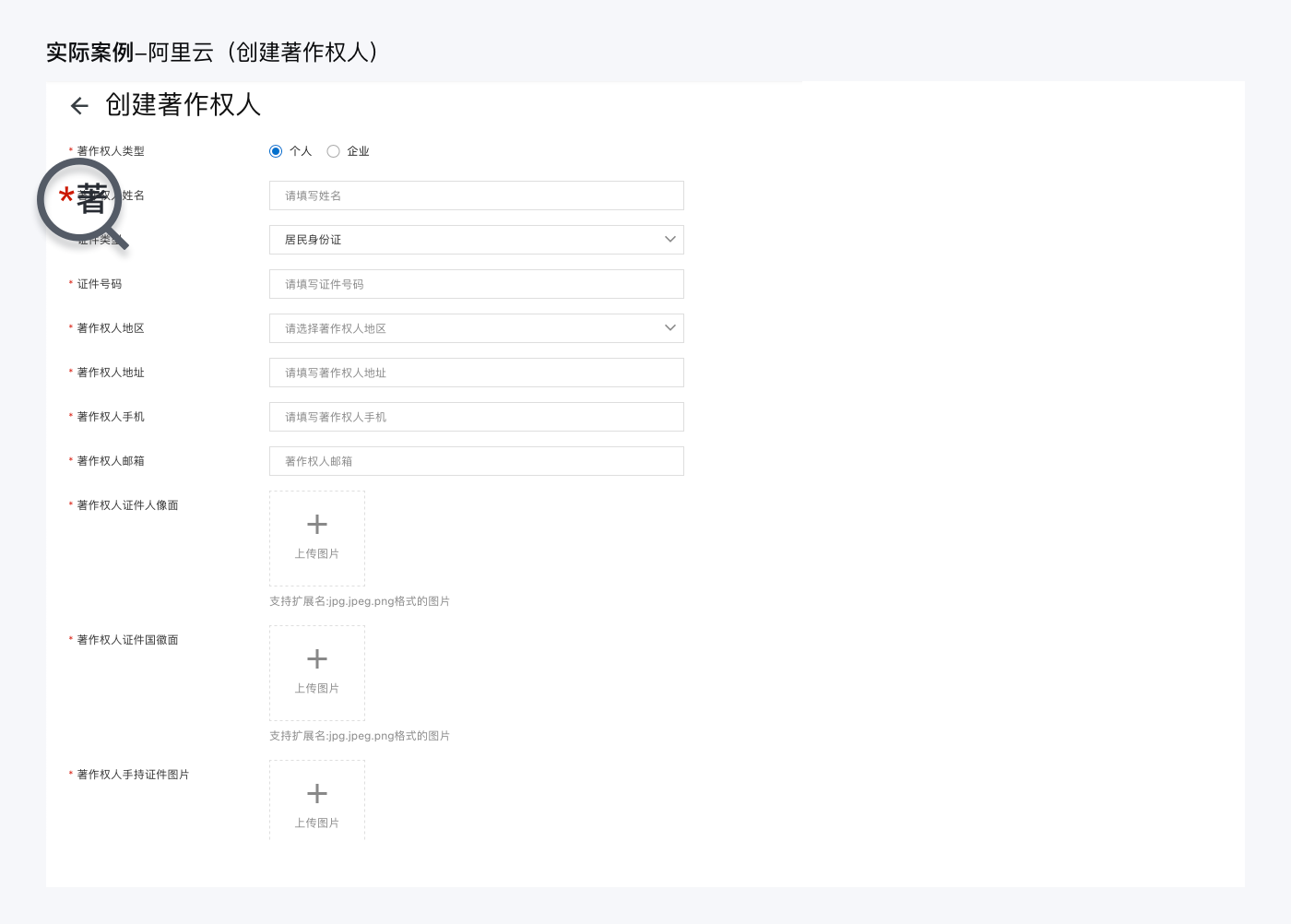
這樣的結論,看似表單帶冒號是失敗了……,但這并不妨礙它作為一種習慣或傳統延續至今,無論在客戶端還是Web設計系統中仍然常見。例如:蘋果電腦的Mac系統,國內阿里的Ant Design Web設計系統。
因此,得到以下幾點建議:
如果你希望自己的網頁表單與流行的桌面環境保持一致,請使用冒號。
如果你已有大量使用冒號的表單,請保持繼續使用下去。
如果你在建立一個新的系統,你也可以索性拋硬幣決定,不過要嚴格遵循一種方法。
哪種標簽對齊方式更好
在表單中標簽與表單域的對齊方式,如果你的團隊已有明確的規范和使用場景,你只要拿來主義即可。可如果某天由你主導定義一個新的表單規范時,不知道你會不會重新考慮哪種標簽對齊方式更好,怎樣區分使用場景!
通過科學實驗發現,無論是在眼動儀的熱圖,還是在許多可用性測試的觀察結果中,用戶在填寫網頁表單時視線主要集中在輸入框的左側。他們的視線幾乎不會落到輸入框的右側,甚至都不會瞟上一眼。
以此為基礎,我們在網頁表單設計中有 3 種最常見的標簽對齊方式:頂對齊標簽、右對齊標簽和左對齊標簽。你可能會說還有混合對齊標簽、內聯標簽、圖標標簽等,這些確實存在但并不是最核心的幾種對齊方式,它們基本是在這 3 種形式上變化,不脫離本質。
下面我們逐個分析一下:
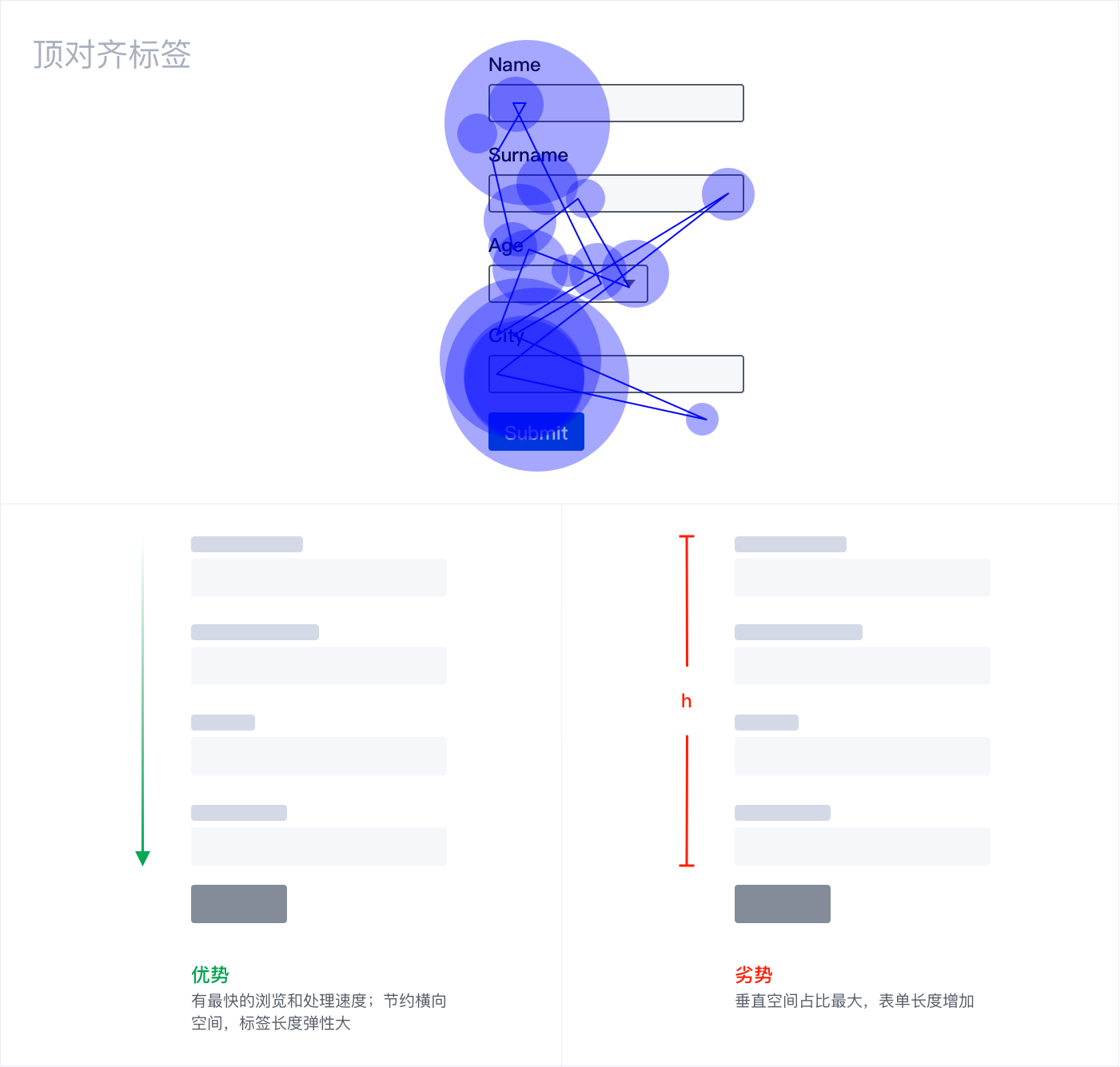
1. 頂對齊標簽:
馬泰奧·彭佐從 2006 年 7 月進行眼動研究發現,從標簽移動到輸入框只需 50 毫秒。比左對齊標簽快了 10 倍,后者需要 500 毫秒;比右對齊標簽方式快 2 倍,后者高達 240 秒。能迅速填完頂對齊標簽表單的原因之一,是因為眼球只需要在標簽和輸入框之間進行上下單向運動。

優勢:
最利于減少表單填寫時間(標簽和輸入框位置最為靠近);用戶視線固定,動線一直向下(清晰的完成路徑);節省大量橫向空間(可用于以多種方式組合的相關輸入框)。
劣勢:
占用額外的垂直空間(如果可提供使用的垂直屏幕空間較小,應當謹慎使用頂對齊標簽);建議使用輸入框 50%至 75%的高度作為相鄰輸入框間距。
適用場景:
希望用戶快速填寫表單,完成任務;同時,當輸入項存在主次之分時,對標簽擴展性要求高。

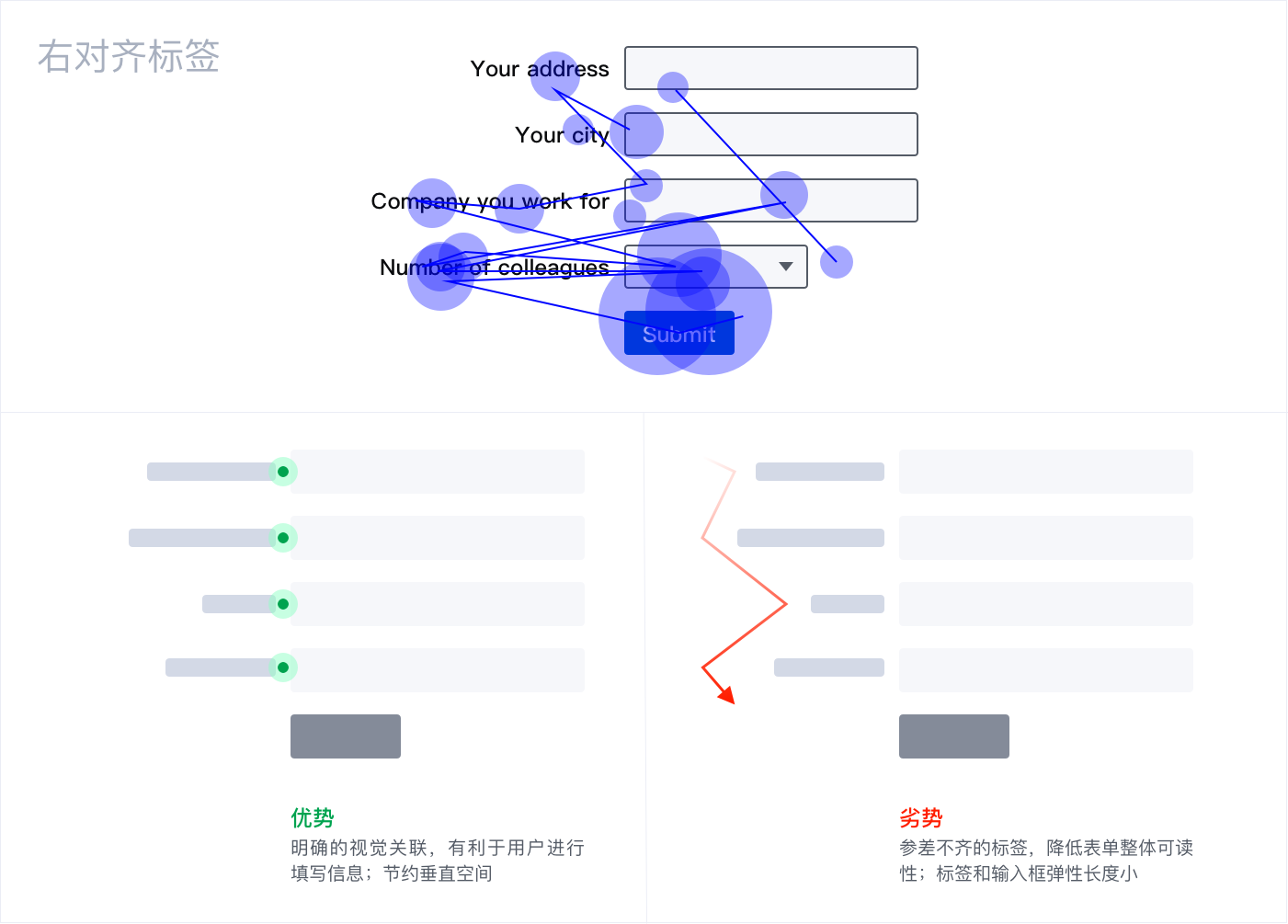
2. 右對齊標簽:
如果要盡量減少表單占用垂直屏幕空間,右對齊能提供快速完成時間。馬泰奧·彭佐的眼動研究發現,專家用戶和新手用戶掃視(眼睛運動)右對齊標簽表單的標簽和輸入框的平均時間分別在 170 毫秒和 240 毫秒,而填寫完成時間比左對齊快 2 倍。

優勢:
標簽與輸入框相鄰(方便快速填寫)。
劣勢:
右對齊布局造成左側不齊,影響了快速游覽表單的效率問題;若標簽文字寬度變寬,右對齊還存在靈活度問題。
適用場景:
既要減少垂直空間,又要加快填寫速度的場景。

3. 左對齊標簽:
在頂、右、左三種方案中,左對齊表單填寫速度最慢。因為左對齊表單解析問題時眼球定位次數最多,用戶一般情況下都能將左對齊布局中的標簽和輸入框聯系起來,只是花費時間較長。根據馬泰奧·彭佐的研究,典型掃視時間為 500 毫秒,很長說明用戶經歷了沉重的認知壓力。

優勢:
容易游覽標簽;占用垂直空間較少。
劣勢:
標簽和輸入框的相鄰間距增大;適合于用戶不熟悉表單要收集的數據或問題無法分成易處理的內容組,左對齊標簽游覽表單問題會更容易。用戶只要上上下下閱讀標簽左欄,不會被輸入框打斷。
適用場景:
表單中存在較多的復雜或敏感信息,希望用戶放慢速度、仔細思考(在一些注冊類表單中較多使用)。

單從效率角度看,頂對齊標簽>右對齊>左對齊,但是根據應用場景,效率快并不是我們選擇標簽對齊方式的唯一的指標。

因此,得到以下幾點建議:
如果你希望用戶放慢速度,仔細思考表單中每個表單項,左對齊標簽是個好選擇,特別是含有大量可選輸入框或高級設置的陌生數據時;
而頂對齊標簽在一些國際化產品的表單設計時,會有更好的延展性;
至于,右對齊標簽雖然與表單域聯系緊密,便于用戶填寫,但是要考慮好標簽的長短不齊如何解決。能否精簡標簽內容,以及確定好表單與界面的邊距。
標記必填與可選字段的困惑
許多表單設計中,有個常見問題:是否應該標記必填字段?如果表單中的大多數字段或全部都是必填的,我們是否仍然應該標記它們?

先簡單回答:是肯定的,用戶有時需要通過必填標記來評估工作量,了解輸入信息量的最低限度。我會在下面具體解釋原因。
1. 了解不標記必填字段的誘惑
通常,設計師會覺得每個必填字段都有一個標記是重復的、丑陋的、占空間,而且干擾界面,甚至可能看起來很擾亂(有認知負擔!)。因此通常采取以下一種或兩種策略:
在表單頂部顯示說明,說明中除非另有解釋,否則所有字段都是必填;
只標記可選字段,因為它們通常較少;
在某些特殊情況下,也會什么都不做:相信用戶會神奇地知道需要填寫什么字段;如果不知道,那么只需要點擊提交報錯即可。

2. 這些方法有什么問題?如果你這樣想,我來告訴你
用戶一般不喜歡閱讀表單頂部說明。不難想象,用戶不太可能閱讀表單頂部的說明。表單字段需要自給自足,畢竟,每個字段都有特定指令——它的標簽,為什么用戶需要閱讀其他任何東西來填寫它呢?
即使用戶閱讀了說明,也可能忘記。你可能會說:用戶閱讀了頂部的說明,怎么就會忘記——這么簡單的事情?的確容易忘記,特別是當表單很長或填寫表單被打斷時(這種情況在移動端很常見)。即使用戶記得,但這占用了工作記憶,增加了認知負荷。換句話說,你讓用戶完成任務更難了。填寫表單本身對用戶來說就相當有挑戰性——為什么要讓它更具有挑戰性?
用戶必須掃描表單以確定是否為必填字段。不難發現,無論是否在表單頂部包含說明,結果都可能相同,用戶會忽略或忘記。他們會掃視表單,找到一個標記為必填或可選的標識。而且有些用戶甚至不會費心去環顧四周,他們只會做出假設。他們會想——“嗯,郵箱——不需要我的郵箱吧?先空著呢”。即使用戶沒有留空,也不得不暫停來思考一個字段是否需要填寫,減慢交互速度并使過程看起來更長、更乏味。
想要解決以上問題很簡單:標記所有必填字段。盡量明確和清晰展示每個必填字段,并標記它。當然,就像有些設計師所說:界面出現大量必填標識(紅色星號*)確實會增加視覺噪聲。甚至重復的星號 * 會帶來一些認知恐慌。但相比之下,兩害取其輕,這些負面因素是輕微的。
3. 如何標記必填字段?
這里包含至少有兩種方式:星號*(紅色)和“必填”提示。星號*在網頁上已經很常見,用戶熟悉其含義。優點是它不占用太多空間,也看起來與標簽文字足夠不同,所以使用它。
可以使用其他標記形式嗎?當然可以,但是最好遵循市面上常見的形式(雅各布定律),這樣更符合用戶認知。
星號應該在字段標簽之前還是在字段標簽之后?這不一定有實際影響,但將其放在標簽之前的一個原因是,只需掃視標簽的最左邊字符,就能輕松定位必填哪些字段。星號*是一種視覺標記,應當仔細考慮表單中的標識位置。標識在標簽左邊能指引用戶迅速瀏覽界面,并判斷出必填項。如果在右側由于輸入框形式、長度各不相同,標識和輸入框對齊會導致難以瀏覽和判斷。
4. 是否也應該標記可選字段?
雖然這不是強制性的,但標記可選字段確實減輕了用戶思考:如果沒有這個標識,用戶要環顧四周,并根據其他標記字段推斷該字段是可選的。如果“非必填”在字段標簽旁邊,那該任務會變得更容易。不描述可選字段,這沒問題,但這樣做會是一個很好的額外幫助。

5. 為什么登錄表單沒有標記必填?
登錄表單很短,一般由兩個字段組成:用戶名和密碼,這兩個字段總是必填的。如果使用星號*,標記這些字段的成本很低,并不會出錯。但是,絕大多數用戶都使用過很多登錄表單,他們是知道要登錄需要輸入郵箱/用戶名和密碼的。所以,在登錄表單中,可以省略這種形式。
而在注冊表中不標記必填字段是危險的。注冊表單因產品而異——不同公司在創建帳戶時需要不同類型的信息。它不僅僅包含用戶名和密碼,所以請標記所有必填字段(包括用戶名和密碼)。
因此,提出以下幾點建議:
基礎前提,盡量去除任何不需要回答的問題,特別是涉及到用戶隱私的內容。可以更容易讓用戶填完表單。
為了增加表單填寫的機會,請盡量減少用戶需要付出的努力和他們需要記住的信息。有很多方面有助于解決這些問題,但標記必填字段(以及可選字段)是最容易的方法之一。
表單域提供一些默認值有必要嗎
1. 先給出答案:這是肯定的!
在《選擇的悖論》一書中,作者巴里·施瓦茨討論了生活中選擇過多的影響。并提出策略應付無處不在的過多選擇。他特別敘述了智能默認的能量——即在滿足多數人需要的地方放置選擇——來幫助人們做出明智的選擇。
而在 Web 表單中也有很多地方能利用智能默認減少不必要的選擇次數或輸入,加速表單完成過程。所以,只要合適就在表單域中預先為用戶填寫你認為他們想要的輸入值。通過提供合理的默認,能有效節省用戶時間,就是這么簡單。應用分擔了用戶思考或輸入答案的工作。填寫表單永遠不是一件有趣的事情,如果這個模式能把表單填寫的時間減少一半,用戶會非常感激。

你可能會問:默認值不是用戶想要的,誤導用戶怎么辦?
在設計有默認值的表單域時,你要思考默認值是否是大多數用戶可以接受的答案,如果不確信可以先去做一下用戶調研,了解用戶的心聲。就算默認值真的不是用戶想要的,至少你也為他提供了一個示例來告訴用戶答案應該是什么樣子的。這一點也可以節省用戶幾秒的思考時間——或避免一條錯誤信息。
但并不代表所有的表單域都要給出默認值,我們只是盡可能的讓用戶節省時間。
如何使用:

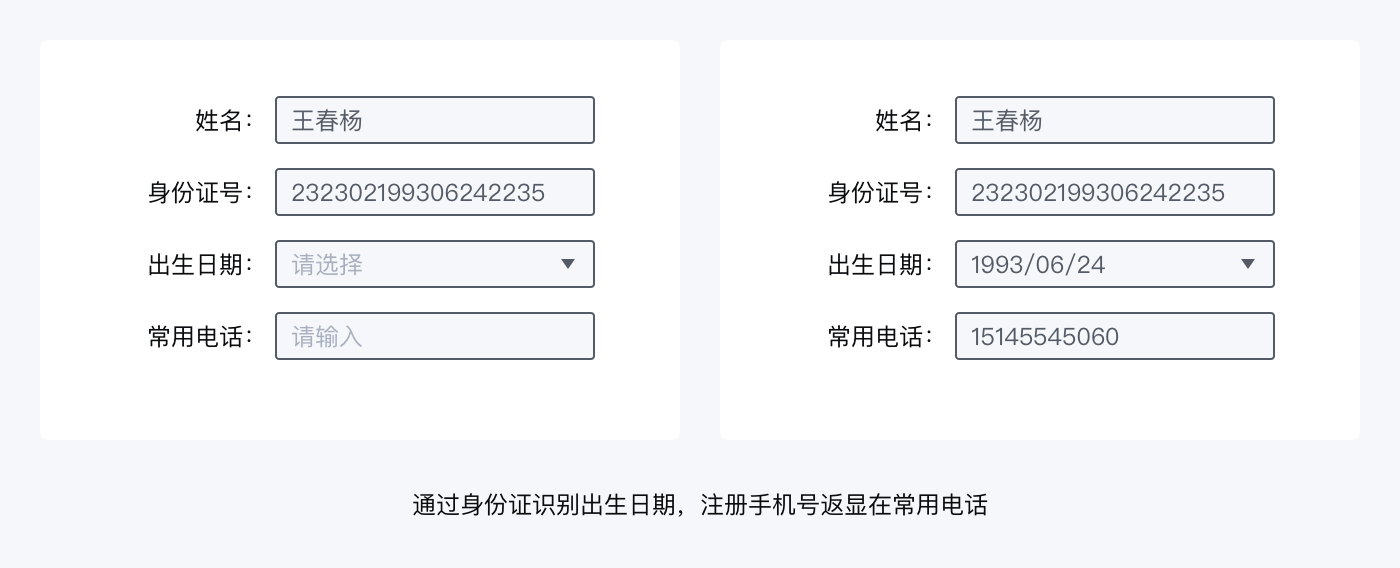
在第一次向用戶顯示表單時,用一個合理的默認值預先填寫文本框、組合框或者其他控件。也可以使用用戶之前提供給應用的信息來動態地給出默認值(例:通過身份證自動識別出生日期;利用郵編,推導出對應省/市)。
如果只是因為你覺得不應該留下空白的輸入域,那么不要使用默認模式。只有當你有理由確信絕大部分用戶,在絕大多數情況下,不會修改這個取值時才提供默認值——否則,這將會給用戶帶來額外的工作!
輸入框的寬度如何設定
有一個容易被忽視但實則舉重若輕的問題,表單中輸入框寬度如何設定?
在表單設計中,對于 Checkbox、Radio 等控件,很明確必須跟隨內容自適應處理。但對于 Input、Select 等你會不會產生困惑,是定寬處理還是跟隨內容更好。
不知道你是否試圖這么理解過?輸入框作為用戶填寫信息的主要方式,其表現形式是否可以提供給用戶填寫表單的有用線索。唐納德·諾曼的著作《設計心理學》中詳細講解過心理暗示方面的內容。而寬度的變化就是一種有效暗示。
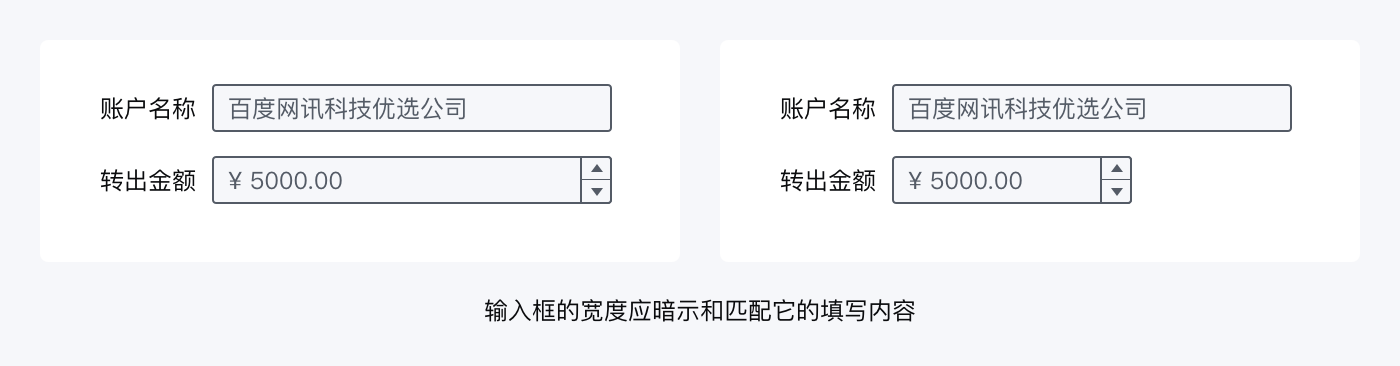
在真實場景中,大部分輸入框是存在理想長度的,那么就應該向用戶暗示所需輸入內容的長度來減輕判斷負擔。下圖就是典型案例,一個實際不需要花多少錢的金額輸入框在左圖中進行等寬處理,反而容易誤導用戶對輸入金額的判斷,造成一種不安全感。

表現形式要為用戶填寫提供有用線索,采用不同長度的文本框提供了暗示;這種暗示是一種有用線索,當輸入框長度長短不定時,用戶會很自然地思考為什么這樣;填寫輸入框時會自然考慮這些線索。

請注意!保證暗示效果的同時,不要設定太多的寬度,反而會讓表單顯得凌亂;太少又會讓表單看起來都像四四方方的盒子。最佳方法是找到適合產品的最佳模度值和數量。
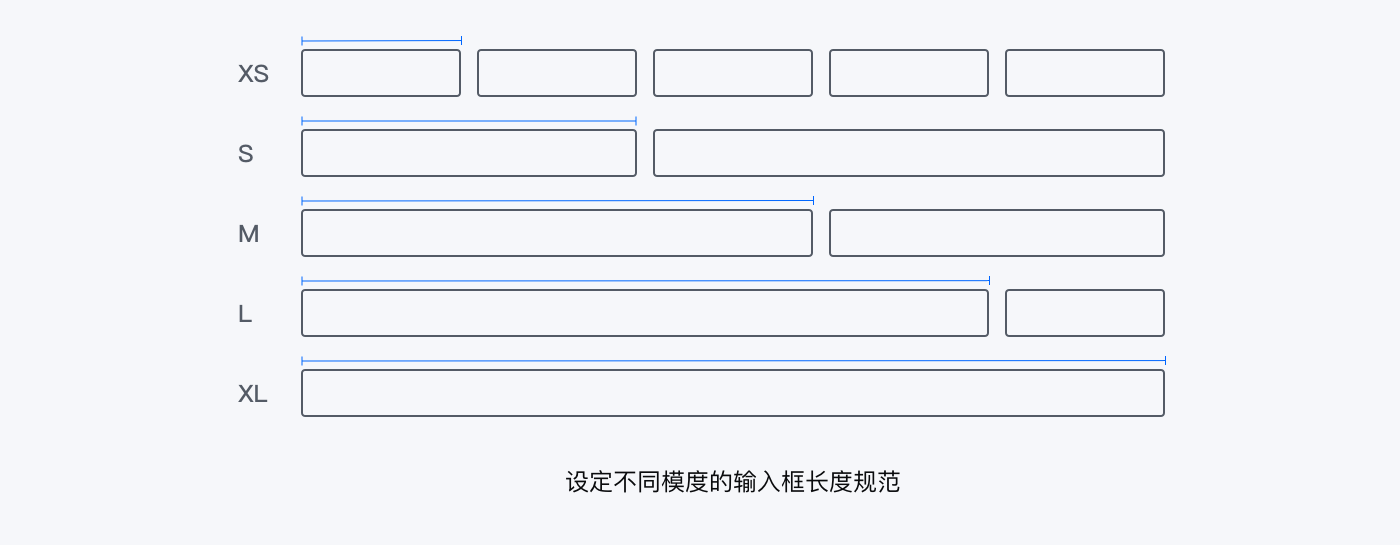
1. 什么是模度值和數量呢!
落在具體設計上要先梳理產品中常見的表單類型,然后設置一個默認寬度。以此為基礎來有規律的增加長度,并考慮清楚它們的適用場景;從而定義出不同的模度,最終制定出整潔有序的模度規范。這樣就可以讓一線的設計師們跳過部分繁瑣磨人的細節思考,快速搭建出合適的表單寬度并合理有效。

結語
本篇文章更多是從表單設計中的一些冷門內容,即易忽略的一些設計點在展開討論,利用問題加案例的形式對表單設計進行剝離拆解,沒有系統地、成本成套的來分析表單的構成和交互細節等等。因為這類內容講的人太多了,我也認為講的要比我精彩。
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


