
微信掃碼咨詢
把握中心目標
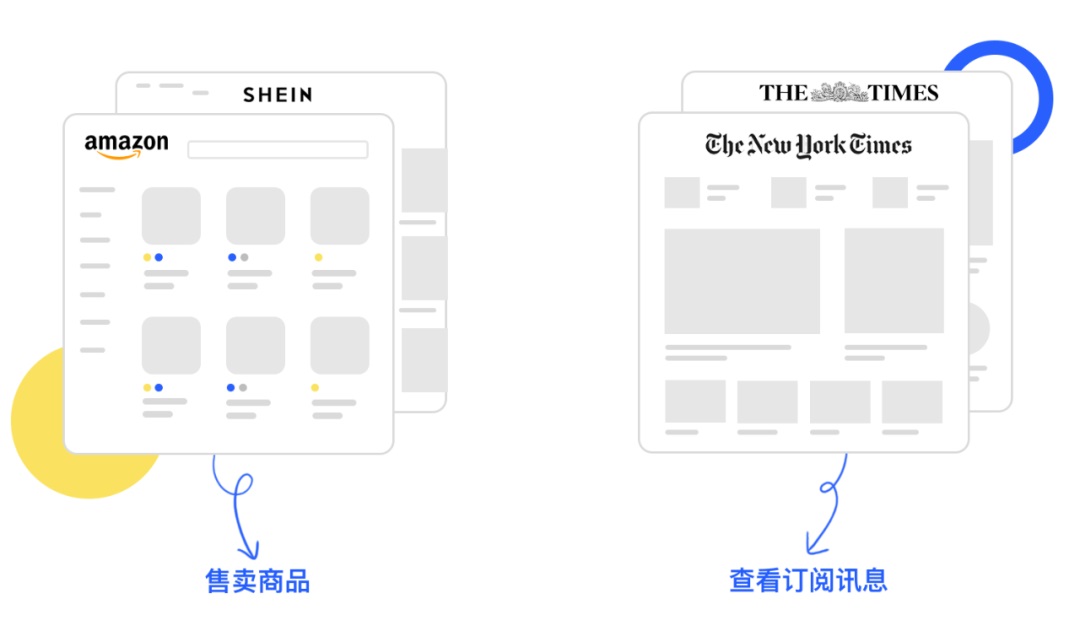
大多數網頁設計是以目標為導向,也就是網頁做出來能為用戶提供什么、能解決用戶的哪些問題。例如電商網站的終極目標是賣出更多的商品,資訊類網站的目標是讓用戶能更多地閱讀最新訊息,目標不同,兩類網站在設計上也會有截然不同的差異。
在設計上,電商網站會更注重頁面氛圍的營造,把紅紅火火的促銷氛圍搞起來,用戶看到會更興奮。

在電商網站中,設計重點放在幫助用戶瀏覽店鋪并輕松找到特定商品上,放在詳情頁上用盡可能好的方式展示商品;付款流程也經過簡化和仔細計算(例如某寶最近更新的訂單頁把價格聚集在一起),因此用戶不需要經過太多思考就能快速下單購買。
打造平衡的效果
網頁中炫酷的視覺效果能讓用戶印象深刻,但效果實現需要付出更成本。能明確知道什么時候更簡潔的視覺效果能讓整個設計變得更好,能讓用戶專注于正確的事情,這一點很重要。
有時候在網頁中添加過多元素,會分散有價值的信息,用戶也難以識別他們想看的內容。

對齊和對稱是頁面保持平衡的重要因素。對齊既保證了布局統一,又將有聯系的元素緊密連接起來;對稱營造一種平衡的感覺,元素整齊有序。

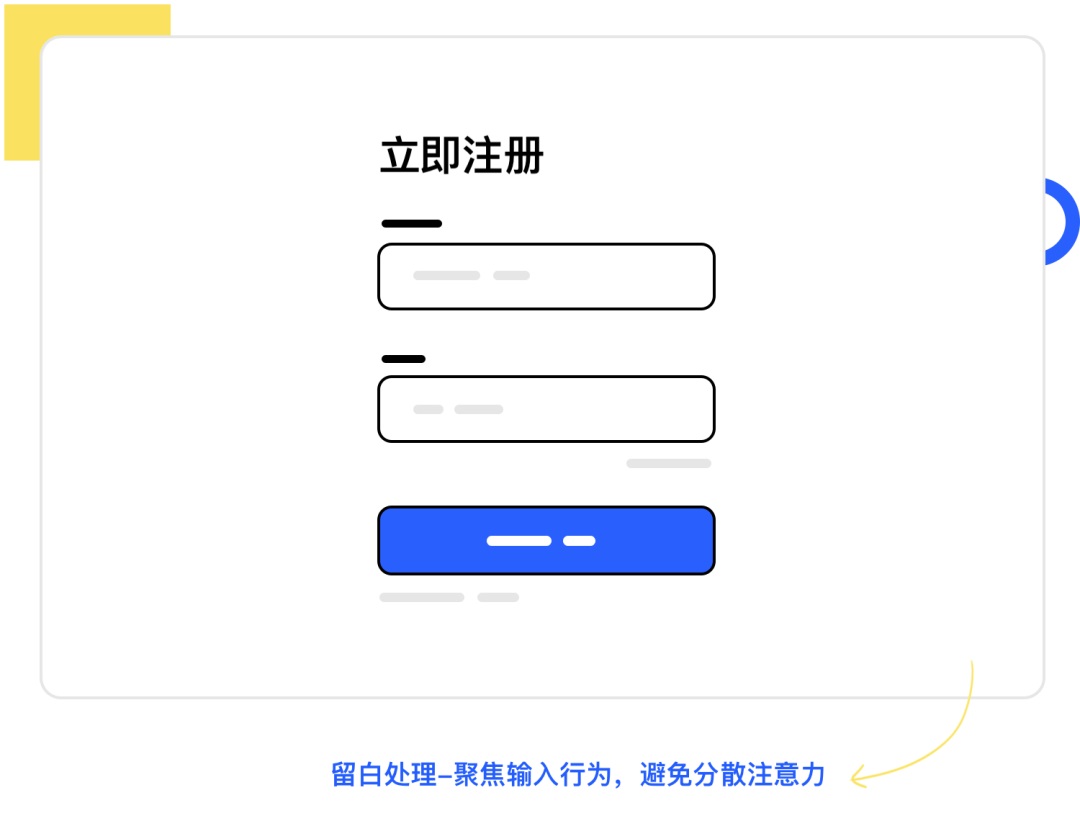
網站的登錄注冊頁往往都設計得很簡潔,有大面積的留白處理,只保留關鍵的信息輸入框,這樣用戶能更專注于輸入內容。

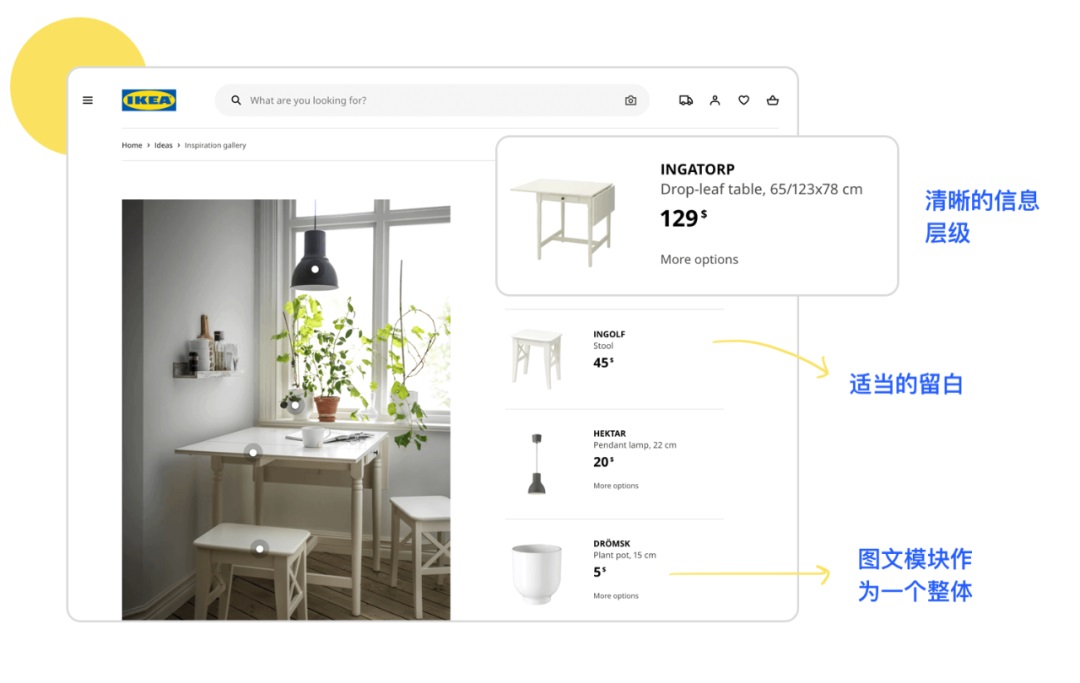
在宜家網頁中,清晰的視覺層級結構以及留白的運用讓整個頁面看起來非常整潔有序。好的結構能讓用戶知道他們在看什么,留白提供了視覺上的緩解作用,有助于引導用戶的注意力。
了解基本的設計原理
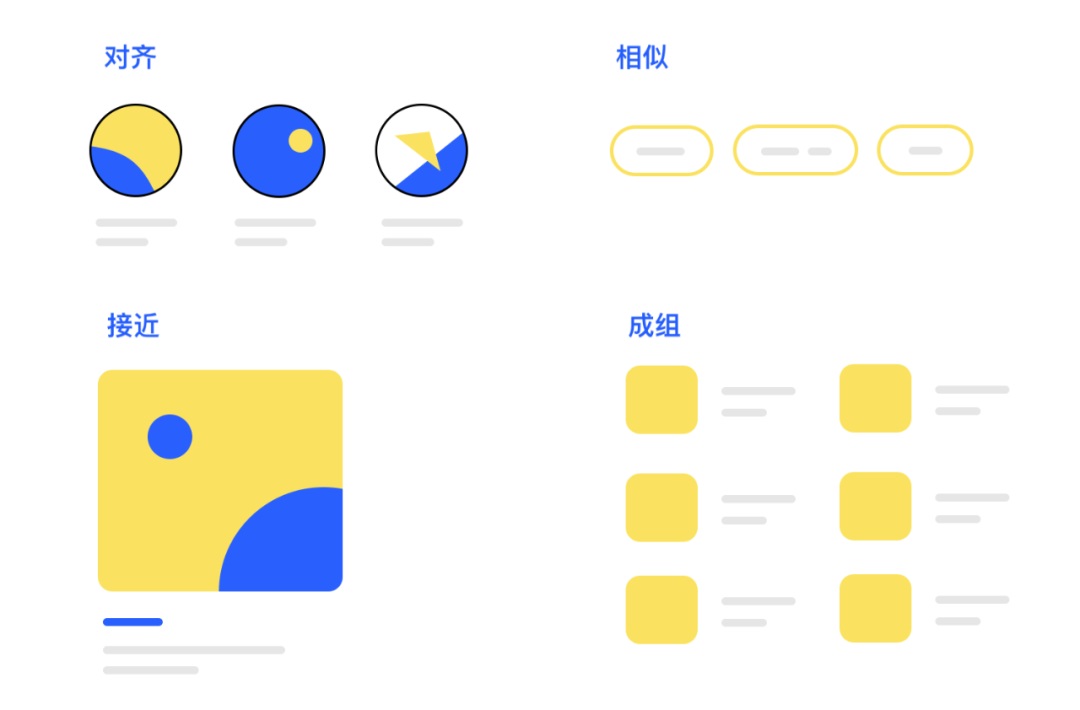
格式塔原理基本上定義了我們感知事物的六種不同的認知規則。在網頁設計中,這意味著需要以一種合理的方式來安排元素,幫助用戶從整體上理解設計。

設計中需要考慮不同元素的對齊關系、相似元素或按鈕的排放位置、一組信息要如何展示、列表類信息該如何展示…
另一個重要的原則是希克定律,也就是向用戶展示的選項越多,做出決定需要的時間就越長。因為我們的大腦需要考慮和分析所有選擇,然后再選出最好的選擇,當選擇太多時,這就會成為一個問題。
這就像我們在餐廳里點菜一樣,如果拿來一個 20 頁的菜單,我們可能會從頭到尾把這 20 頁全看了,仍然不知道該點哪個,然后又把這個 20 頁的菜單重新翻一遍。去餐廳吃飯是件放松高興的事,我們肯定不想在點餐上給自己帶來壓力,這樣吃飯的樂趣也會大打折扣。

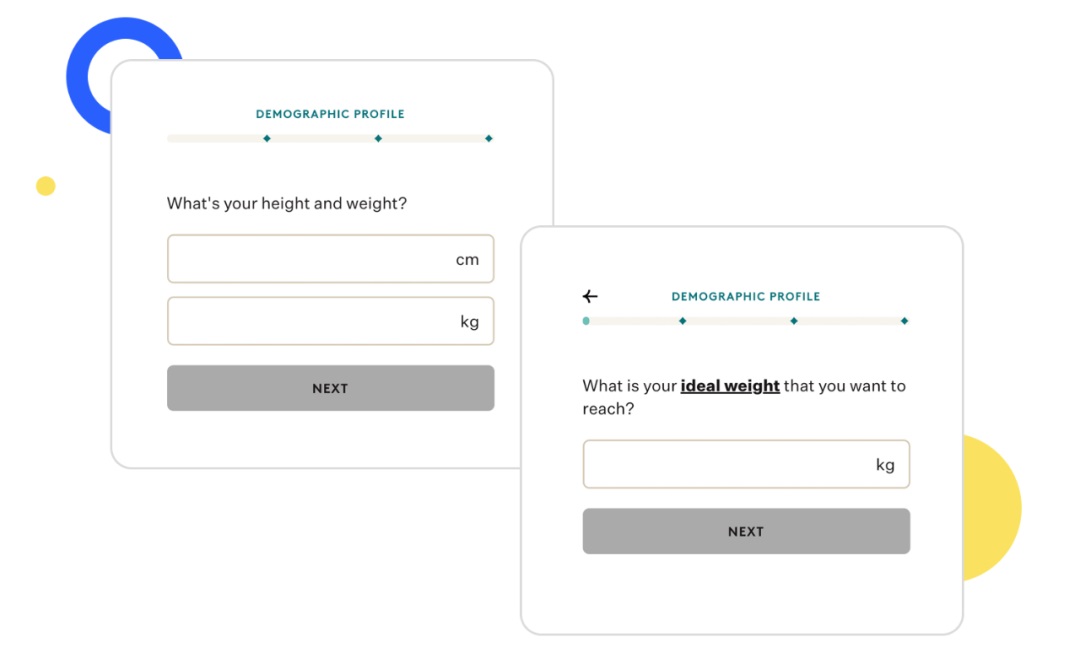
如果需要填寫很長的表單,考慮將長表單拆分成幾個短的問題,讓用戶按步驟依次作答,避免一下看到過多問題給用戶帶來負擔。
了解面對的用戶
網頁設計需要知道面對的用戶是誰、他們想獲取什么、想處理什么問題以及他們是想法是什么等等。
對最終用戶的印象越清晰,越有可能創造出成功的設計,就像設計一個面向兒童的網站與設計一個供老年人使用的網頁會完全不同。所以在一開始,要先學會把自己的觀點先放在一邊,傾聽目標用戶的意見,然后再慢慢驗證自己的想法。

抖音千人千面的推薦機制,能為用戶精準推送他們感興趣的內容,把握住了用戶的興趣,產品才能越來越受歡迎。
排版很重要
排版需要長期的積累和沉淀,如何合理地安排頁面中的品牌標識、圖片、文字等元素,是始終需要考慮的事。比如不管網頁設計的目標是什么,或者選擇什么樣的視覺效果,在選擇字體時我們總要考慮字體的粗細、大小或對比度等因素。

根據設備不同,最佳字體的選擇可能會發生變化。在移動端設計中,文字可讀性是首要的,屏幕越小越要保證信息的可讀性。
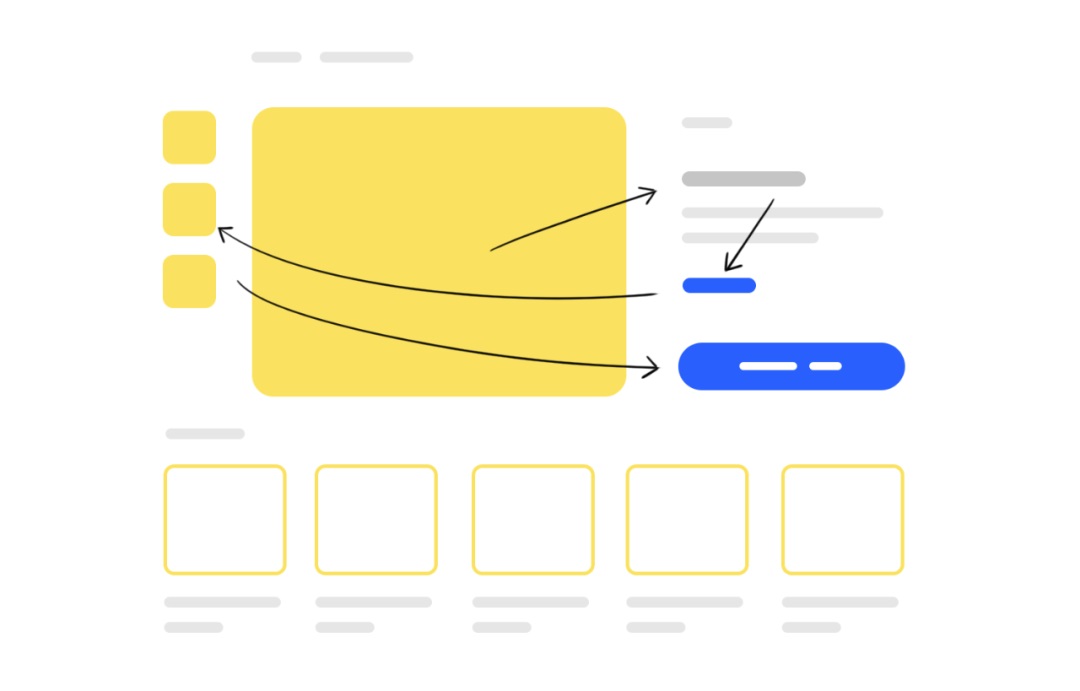
信息架構和導航
網頁的導航設計和信息架構共同構成了產品的主干,讓用戶能夠了解產品和功能并找到需要的信息。

無論信息的長短如何,合理的層級結構有助于在產品中創建邏輯結構,以便用戶可以查找信息。導航能反映出產品架構,這樣用戶無需花費大量精力,就能輕松找到主要信息和功能。

點擊按鈕之后會切換到哪一頁、怎么返回到當前頁、點擊哪些按鈕頁面不跳轉。架構流程不僅自己要明確,更需要用戶看得懂。
降低認知成本
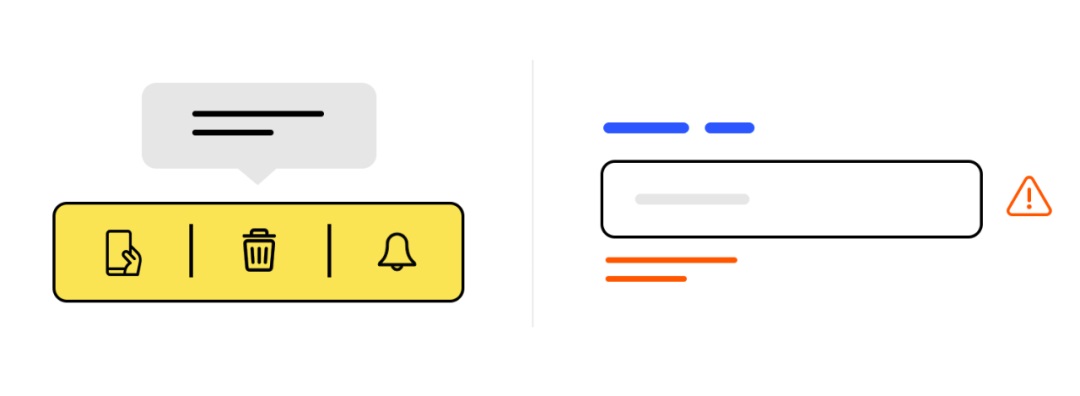
咱們前面提到,如果面臨的選擇太多,就需要經過大量思考,這樣用戶很可能會變得有壓力甚至困惑。其實這里面還包含著另一層意思,過多的選擇會增加用戶的認知成本。
只有降低認知成本,才不會給用戶帶來過多壓力,才能快速做出判斷。在網頁大框架已經設計好的基礎上,降低認知成本的地方往往更在于細節。

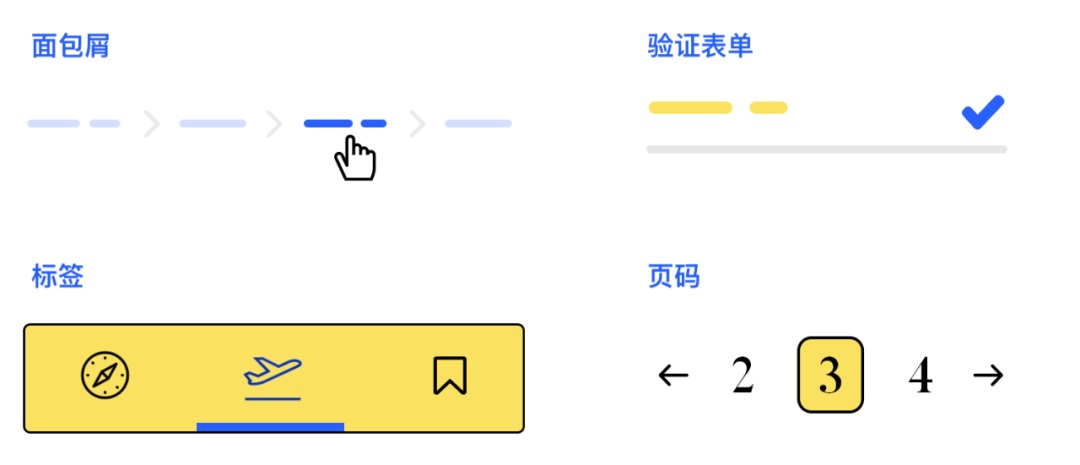
準確拿捏細節。在面包屑導航中,鼠標懸浮上去是一種狀態,點擊后又是一種狀態;選中的標簽與未選中的標簽在顏色上做出區分;當前頁碼重點突出的同時,告知用戶前后頁碼還支持左右切換。
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


