
微信掃碼咨詢

少即是多。極簡主義的概念可以用這句足夠極簡的話進行總結。而且它不僅僅是一種設計理念,更是一種生活理念,甚至于是一種系統的思維方式,而不僅僅視作為一種「更干凈」的視覺風格。
在設計當中,極簡主義是呈現內容的諸多藝術概念之一,應用范疇非常廣。極簡主義是使用盡可能少的素材和色彩,以有限的形態和元素,來呈現信息。
在數字產品設計當中,極簡主義,是一個相當考驗技術的門類,如何從「簡單」跨越門檻,走到到「極簡」,其實并不容易。
每一個要素下面都有一些頗為具有代表性的設計范例,這些作品的參考價值還是蠻高的 ~
1、留白
有沒有聽說過「白紙綜合癥」?當你在畫畫或者創作的時候,面對著空無一物的白紙,陷入焦慮的情緒的狀態,就是「白紙綜合癥」。
這種狀態廣泛存在,這種病癥很多人都有,尤其是設計師。而當你在設計風格簡約的作品的時候,需要你學會擁抱白紙,面對留白,因為「留白」也是一種元素。
相反,在極簡主義的設計當中,過多的視覺元素會讓整個設計顯得不堪重負,降低可用性和易讀性。
留白的使用方法很多,但是最主要的方式,是讓留白以外的元素,僅保留必須的部分,把留白視作為一個必須的模塊,考慮如何保持可見的元素和留白之間的整體平衡。

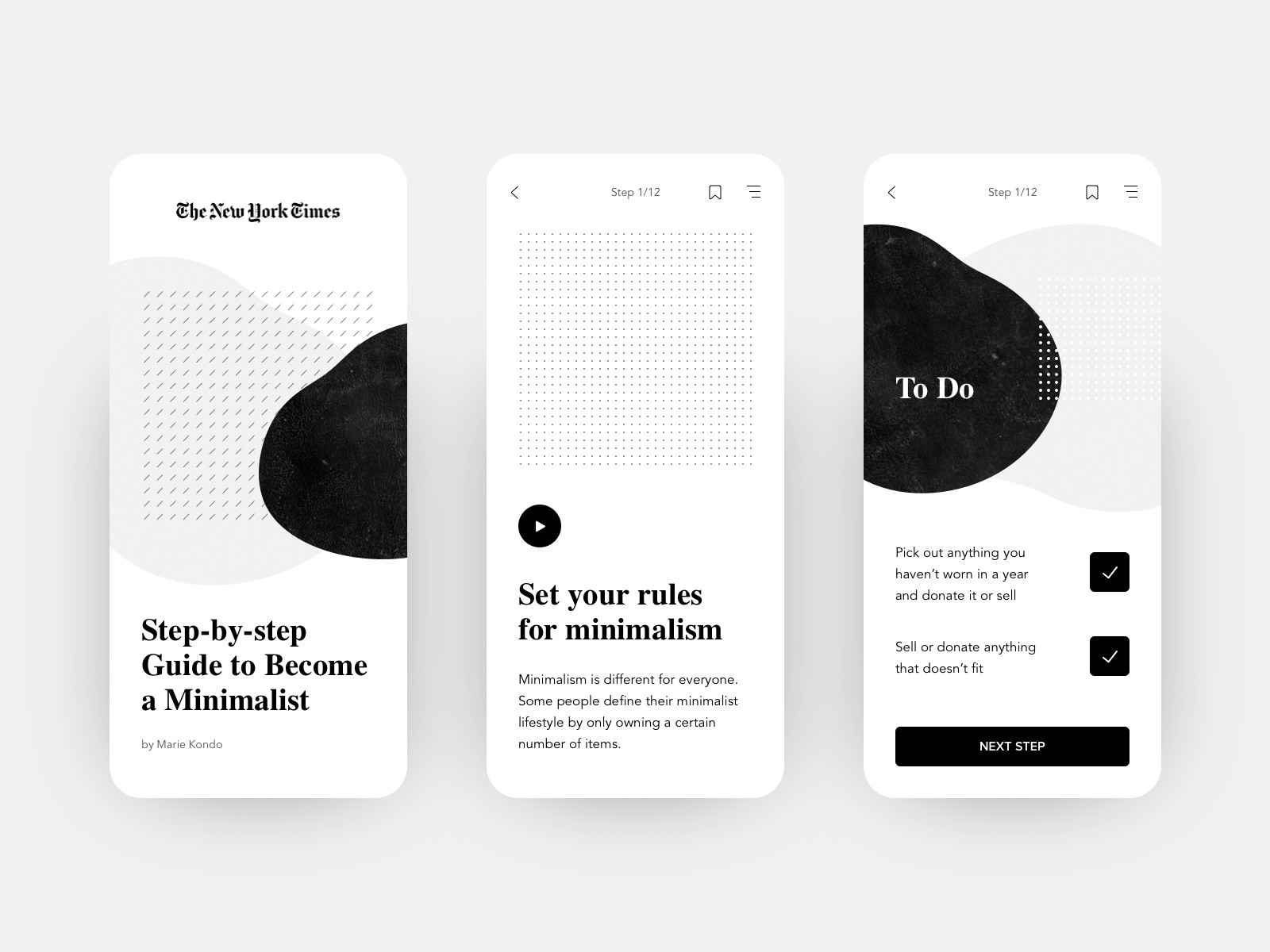
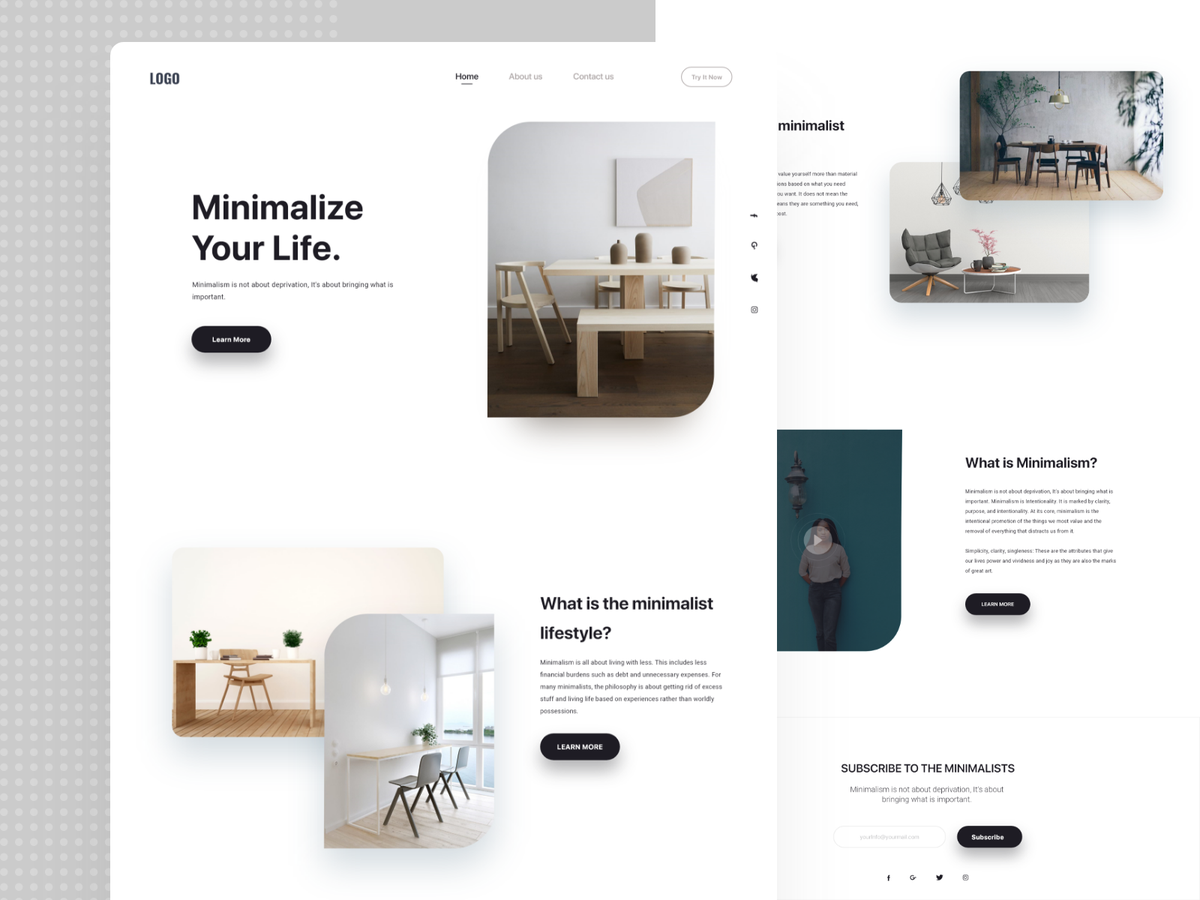
Minimalism. by SUHIN

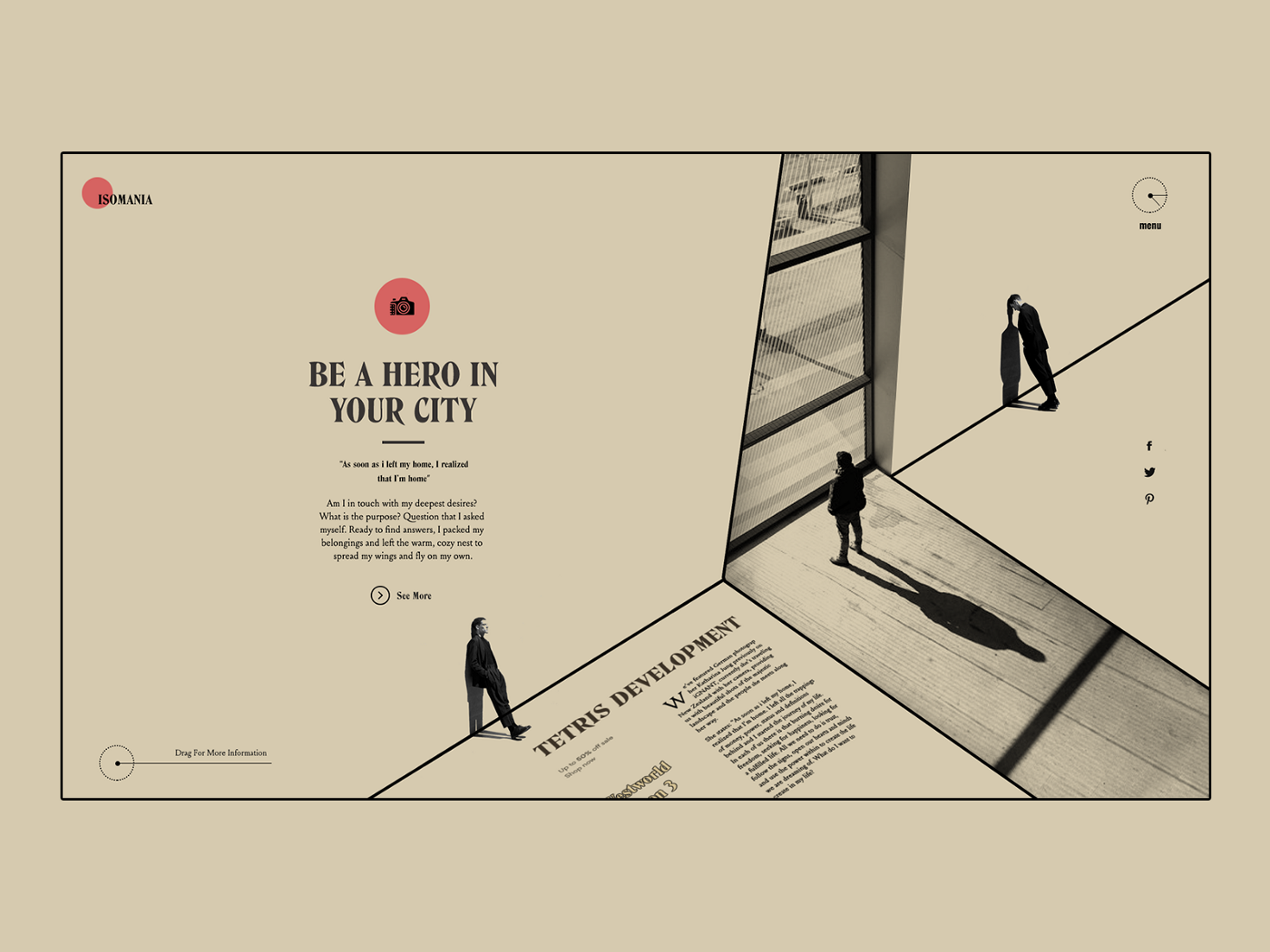
Webisomania by ilo chani
2、色彩
留白當然不一定是白色,也可以是其他的顏色,你還可以搭配各種不一樣的配色方案和組合。
色彩和留白的結合是很自然的選擇,兩者能夠更好地賦予設計以更強的情緒和個性化的視覺,制造整體氛圍。
但是值得注意的是,除了留白使用一種顏色之外,其他元素的色彩也盡量不要用得太多太花。簡單的色彩搭配更容易營造出對比,在不復雜的配色體系下,制造出出色的視覺效果。
盡量將主要配色控制在 1~2 種,對比色能夠營造出更強的戲劇感和視覺張力。

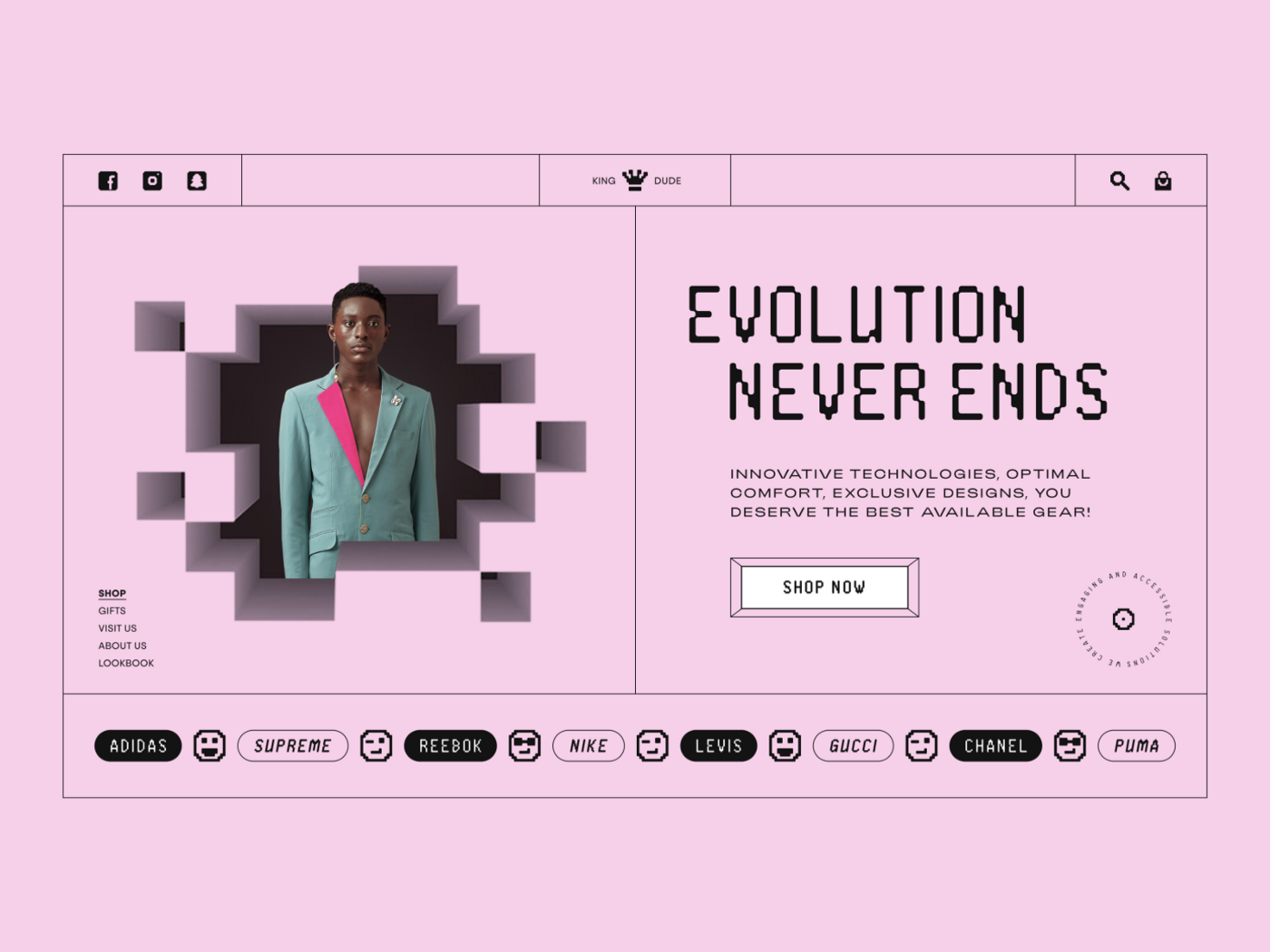
Clothing Shop // Website Concept by Ivan Ivanov

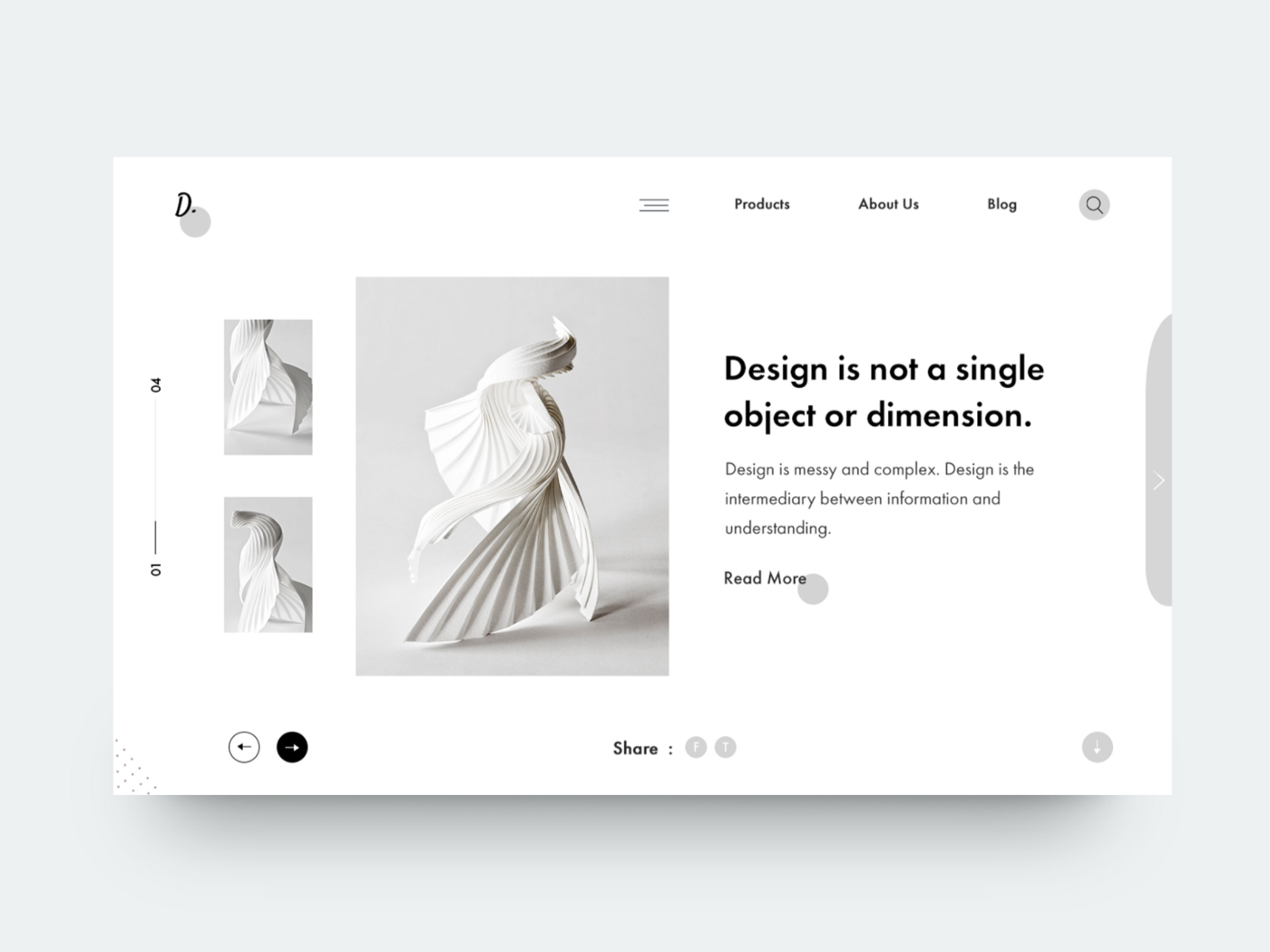
Minimalist : Header Design by Mahmudur Rahman

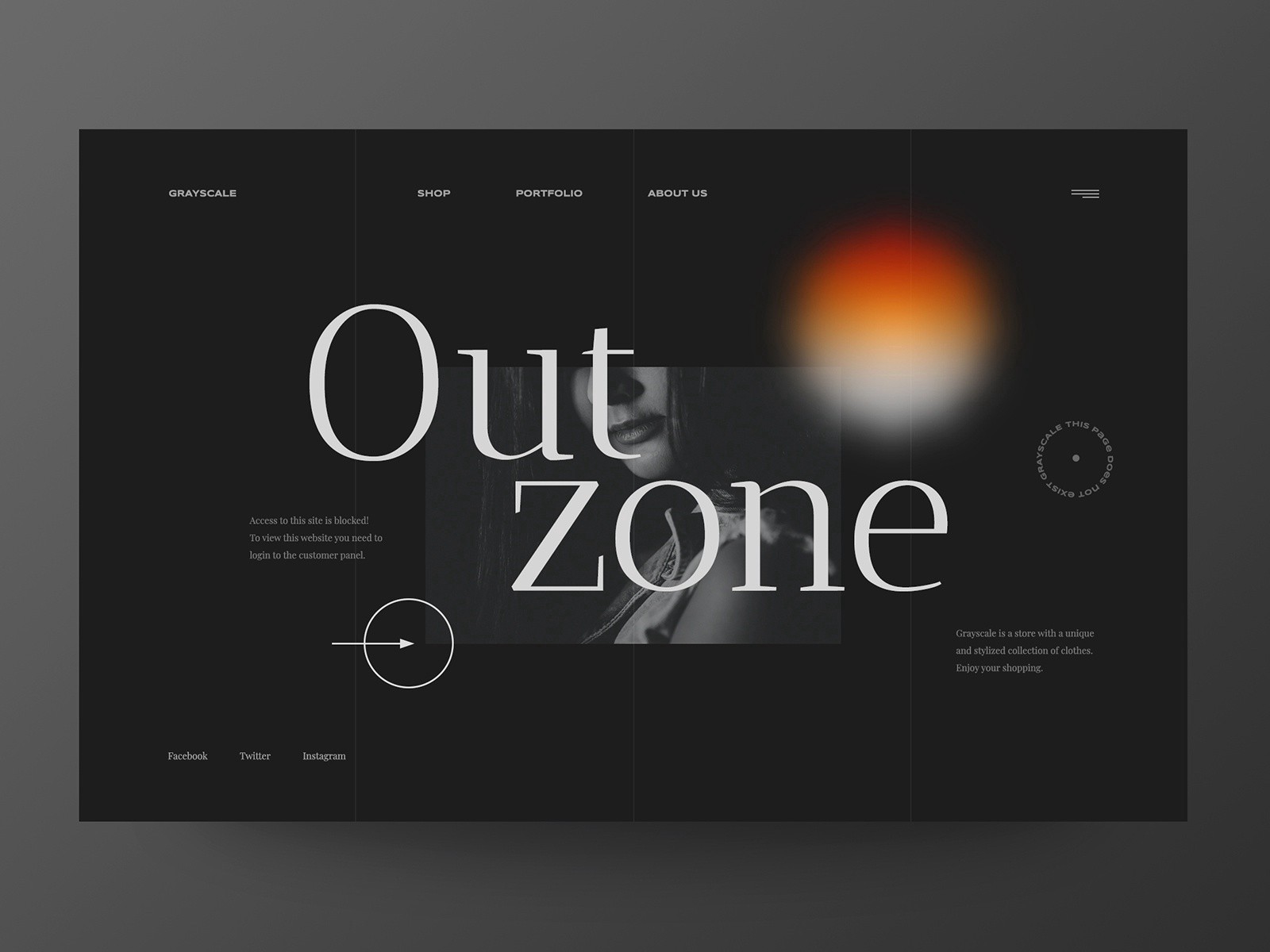
Out Zone — Website Concept for 404 Page by Tomasz Mazurczak
3、圖片與插畫
「一圖勝千言」是被說爛了的老話,但是這句話怎么說都是對的。單張圖片能夠承載的信息量是巨大的。不過一樣的,插畫在極簡主義設計當中的應用也是相當講究的。
通常而言,你需要將插畫當作重要的視覺焦點來使用,讓它周圍有足夠多的留白,這樣能夠保持極簡設計應有的呼吸感。
這個時候,經典的排版布局方式就可以發揮極大的作用,左右布局、上下布局、中心式布局等等等等,不用復雜的花樣,就可以制造出讓人驚喜的效果。
當然,記得控制好元素和整體布局之間的空間比例。

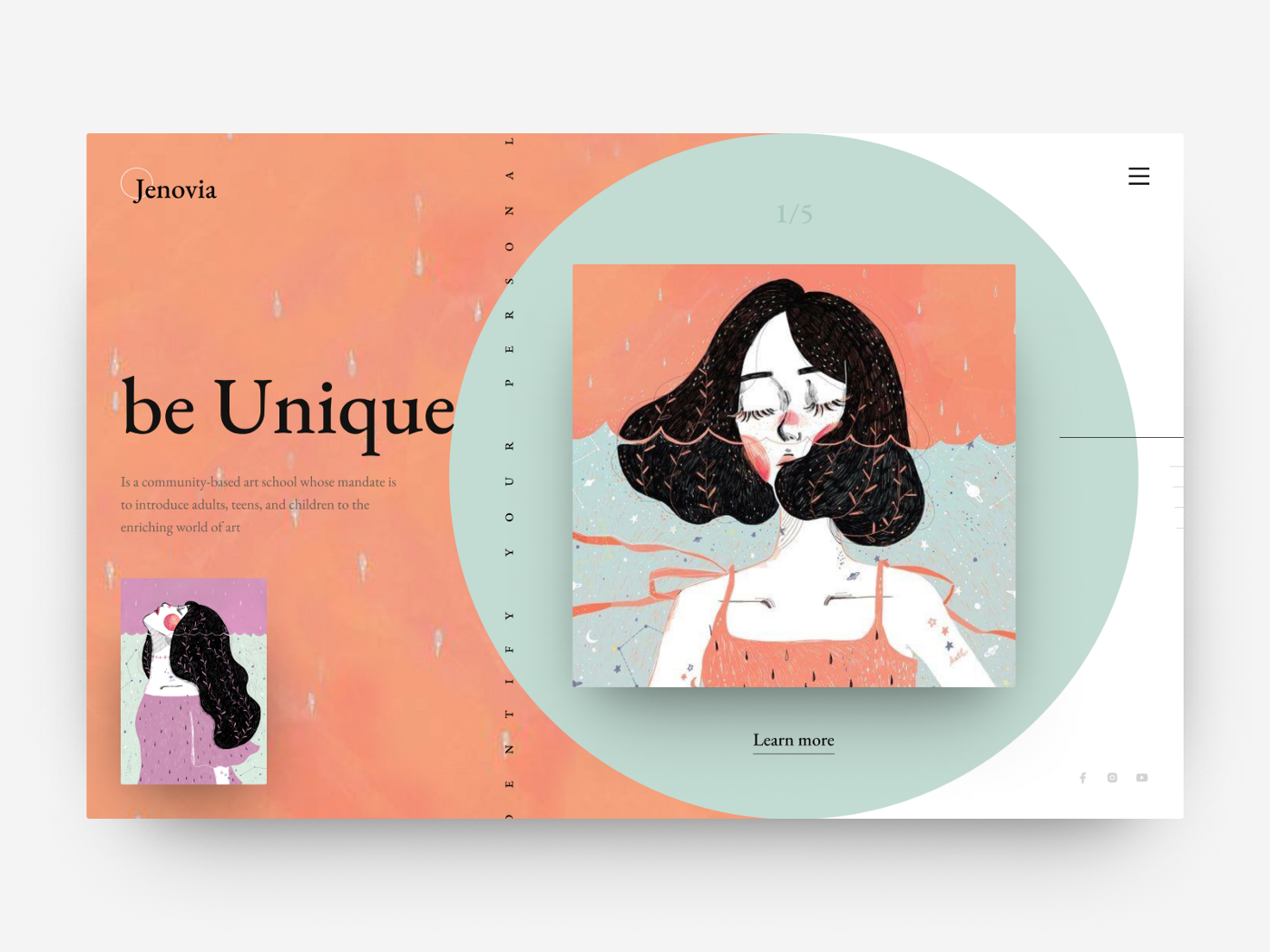
Janovia — Art school landing page by Alinka

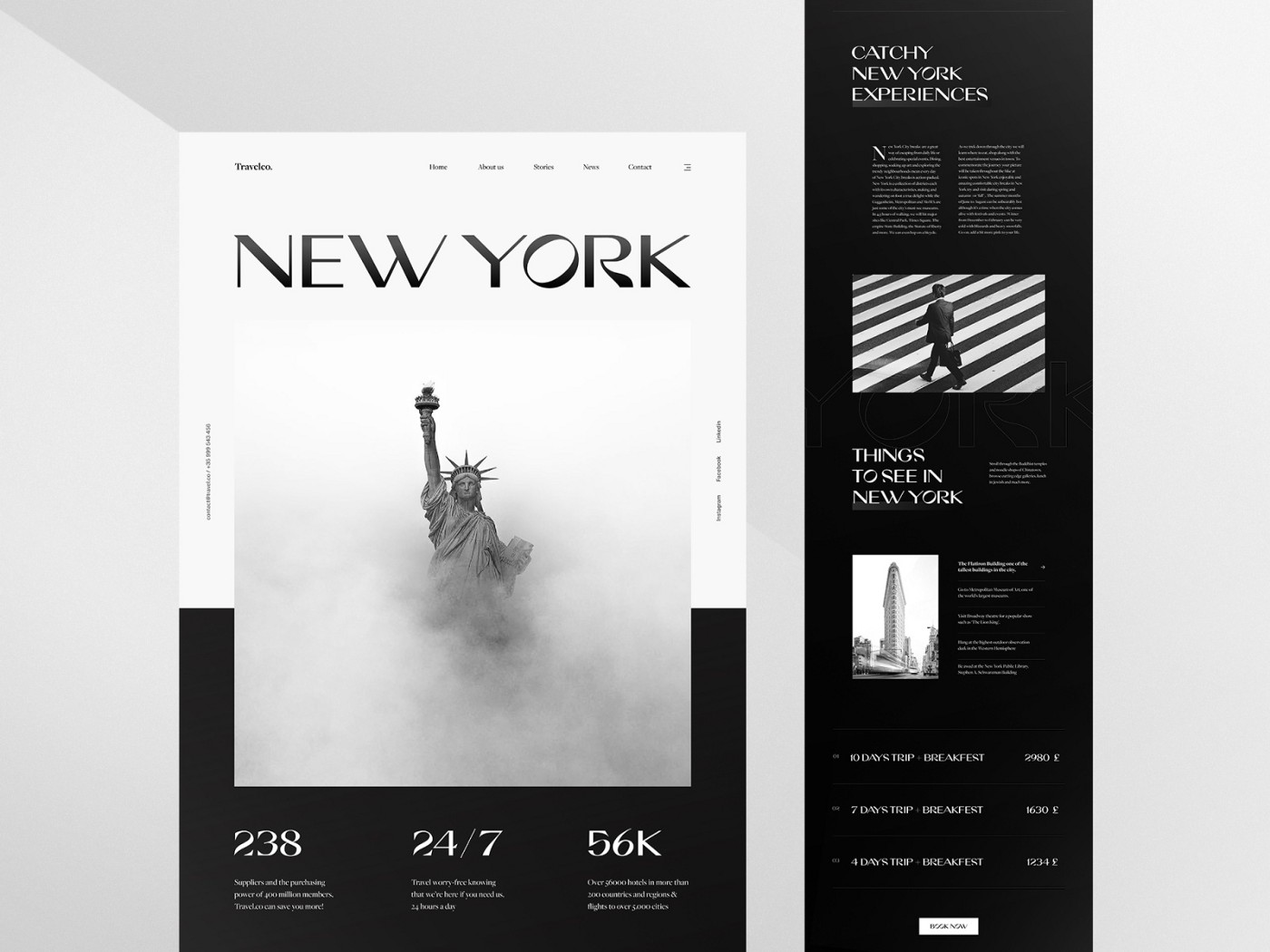
Travel Website Design by Achraf Elkaami

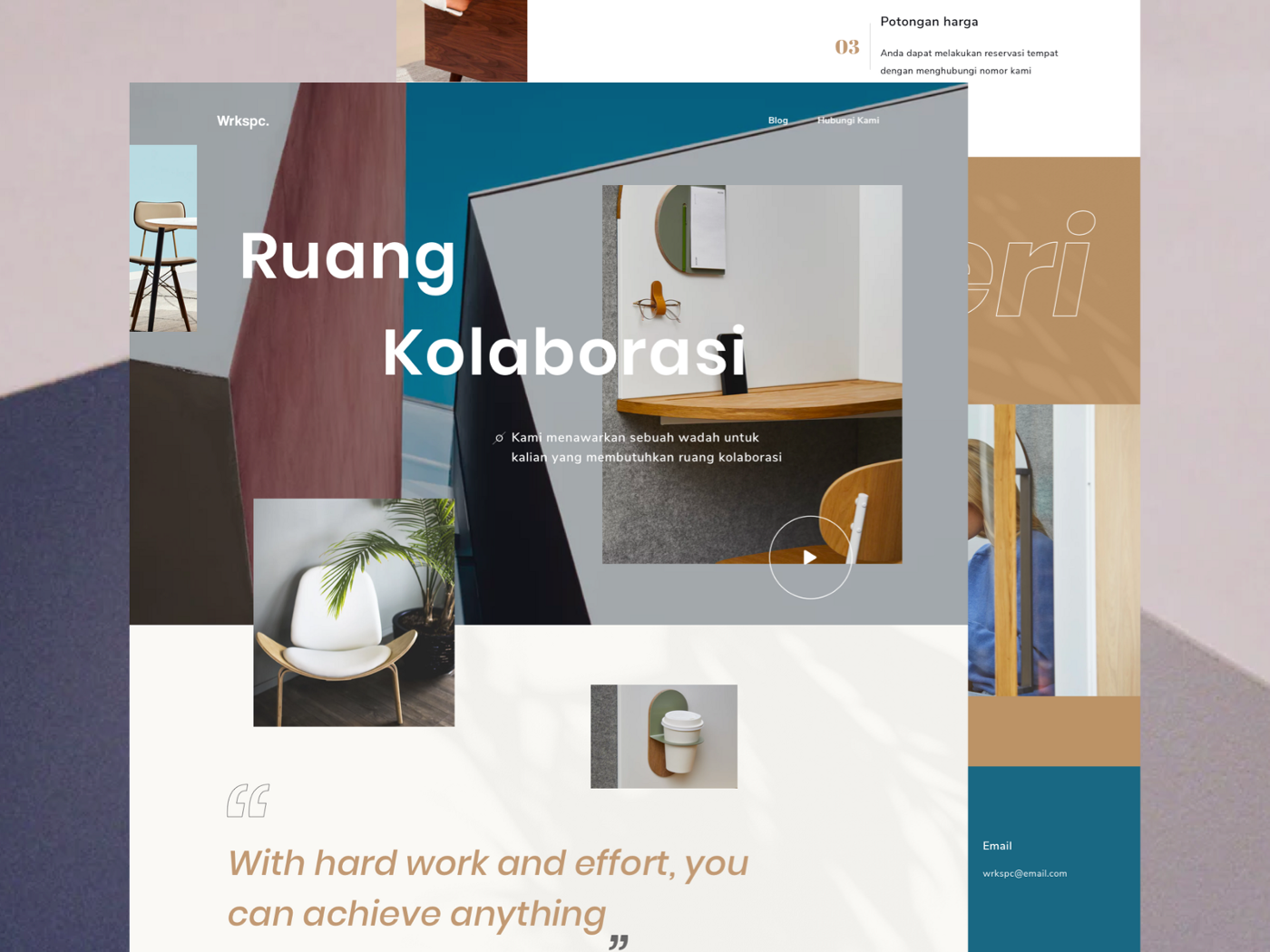
Ruang Kolaborasi — landing page exploration by Dindra Desmipian
4、文本和版式
當然,配色、圖片和留白都說了,剩下就是文本的部分了。文本在極簡主義設計當中的使用方式也有一些事項值得注意。
文本排版在極簡主義設計當中的玩法當然也很多,實驗性的文本排版和布局設計是很多設計師提升極簡設計的視覺觀感的一種有效的方式,結合一些比較獨特的配色或者效果,都可以。但是無論哪種,在「想法」上要保持極簡——不要想在一個設計中承載過多的排版方式和元素,你最好著力表現一種「理念」,或者一種排版風格,呈現某一種的氣質,千萬不要摻雜太多的想法。
此外,相對傳統的字體設計也同樣可行,適當地運用一些個性化的排版技巧,就可以了。

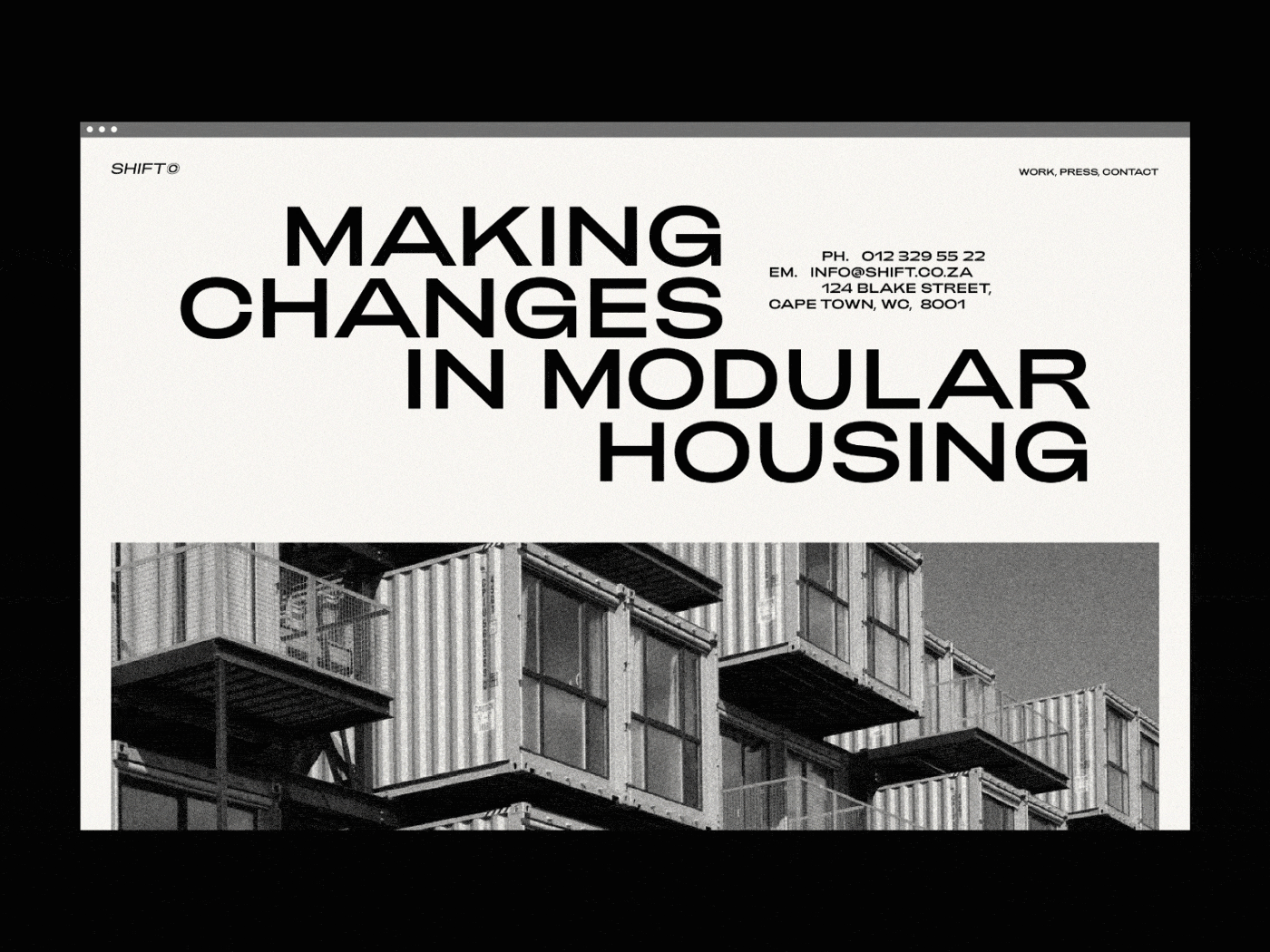
Shift by Liam le Roux

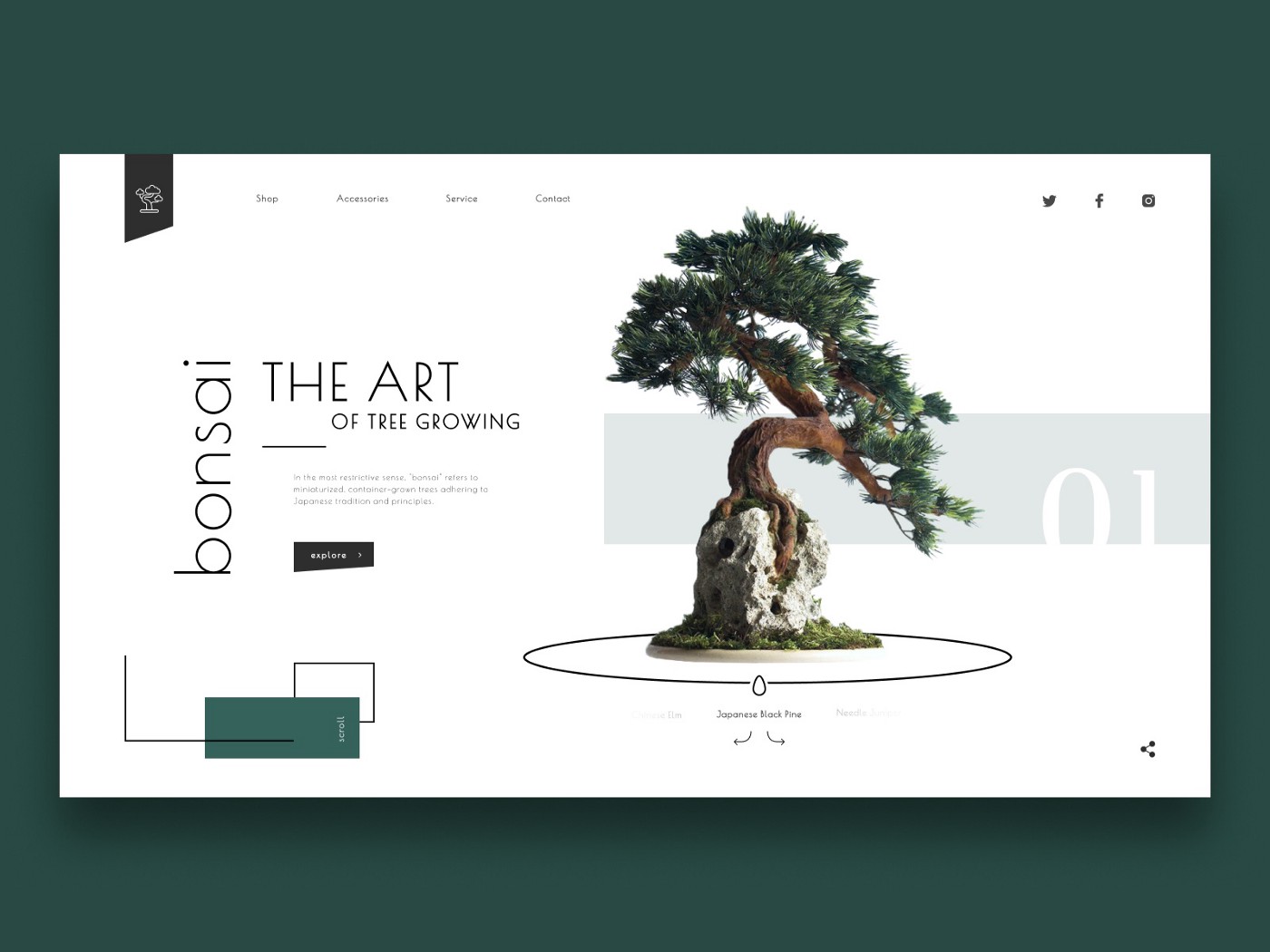
Bonsai Shop Concept by Attila Kasza

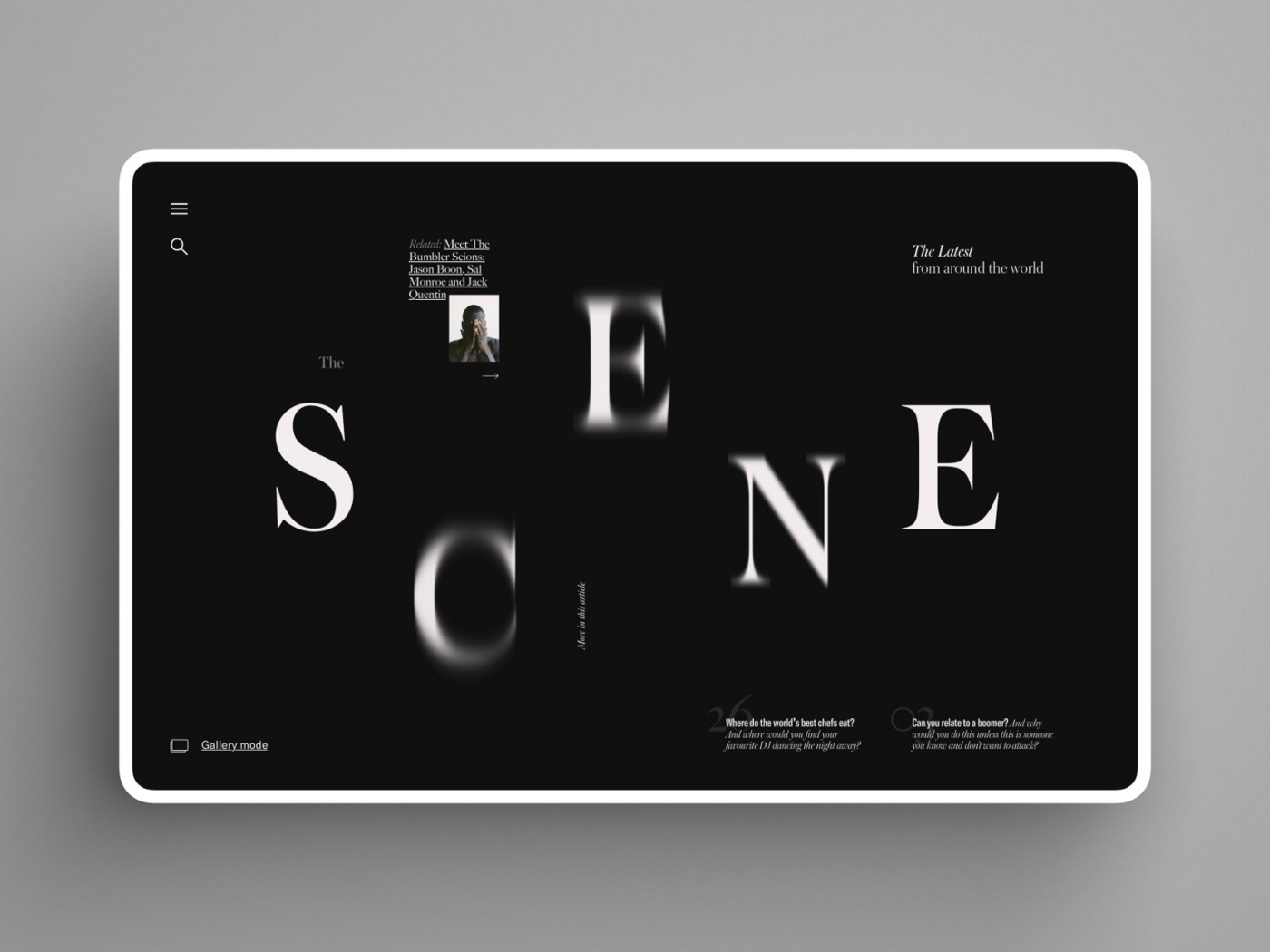
Scene Section by Nikita Zimin
5、圖形和圖案
從包豪斯和瑞士現代主義設計開始,圖形元素就很好地同極簡主義設計結合到一起。
你可以充分發揮你的創造力,使用獨特的圖案來提升極簡設計的視覺效果,也可以從其他已有的設計當中汲取靈感,提取元素,應用到你的構圖和元素當中。
圖形與圖案其實可以玩的花樣很多,如果不是作為視覺主體的話,其實適當的裝飾即可。作為視覺焦點存在,強化形式感就好,不必要弄的太過于繁復。

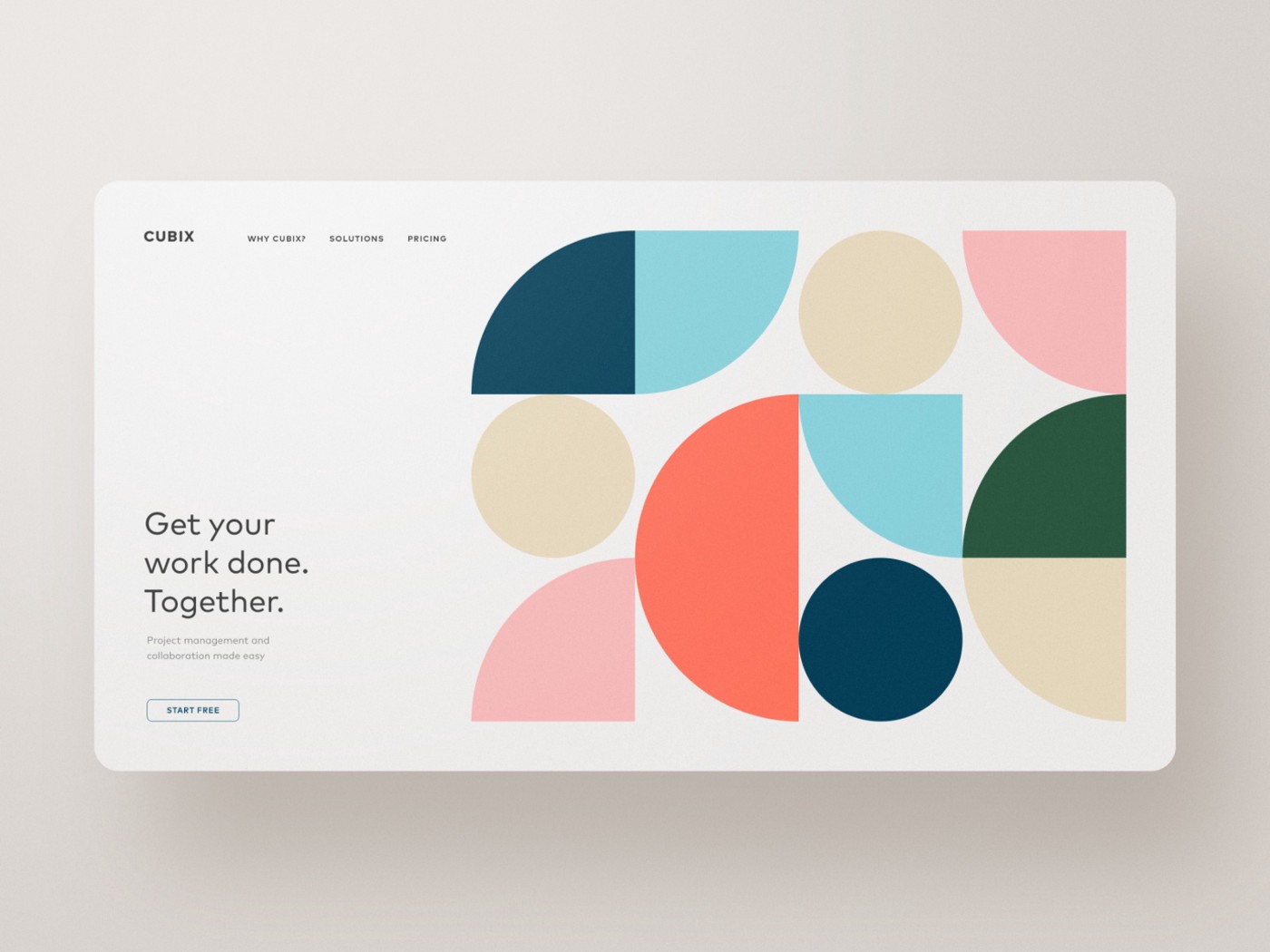
CUBIX — Project Collaboration and Organization by Ben Schade

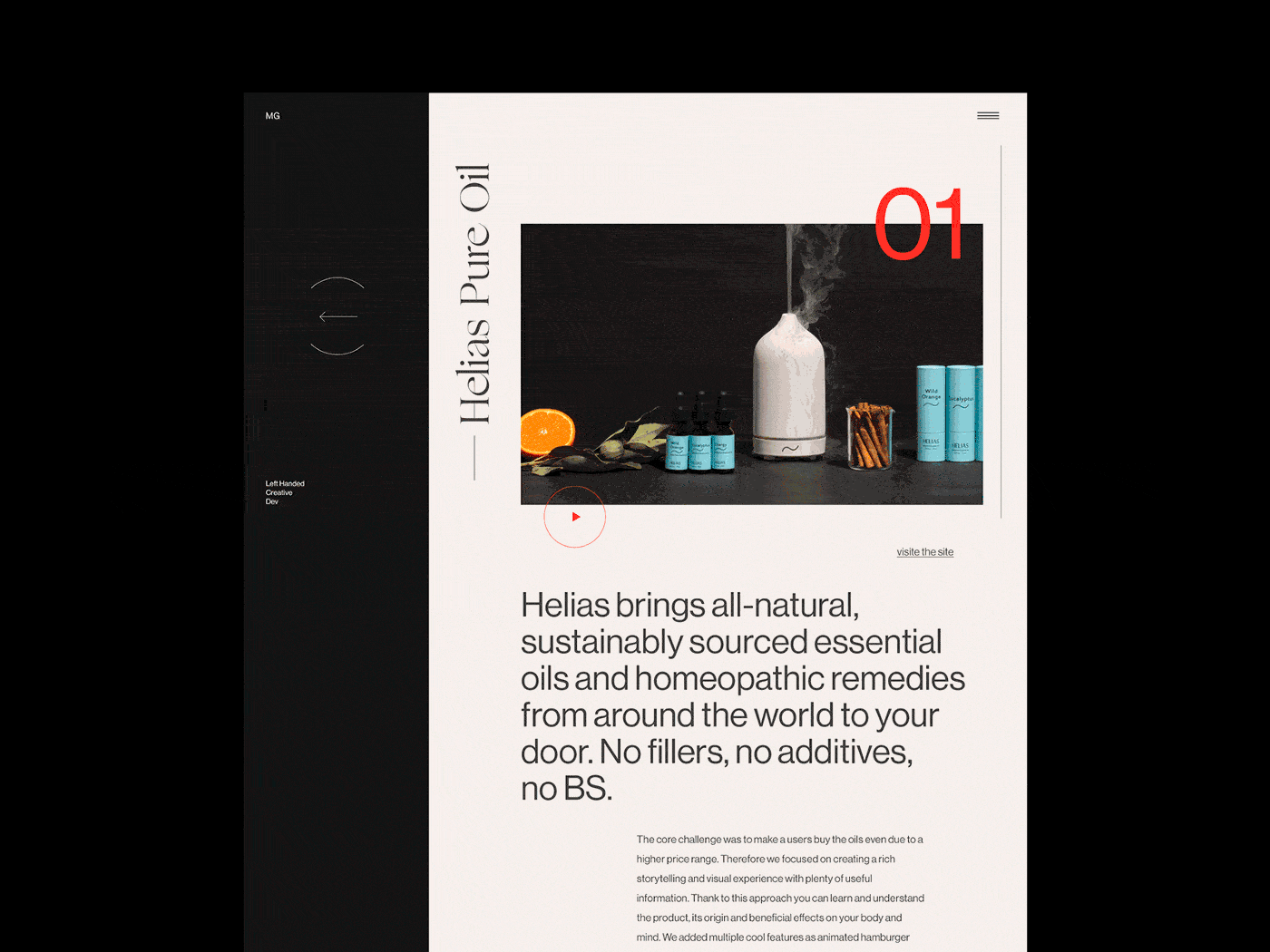
New MG Layout by Gilles Tossoukpé

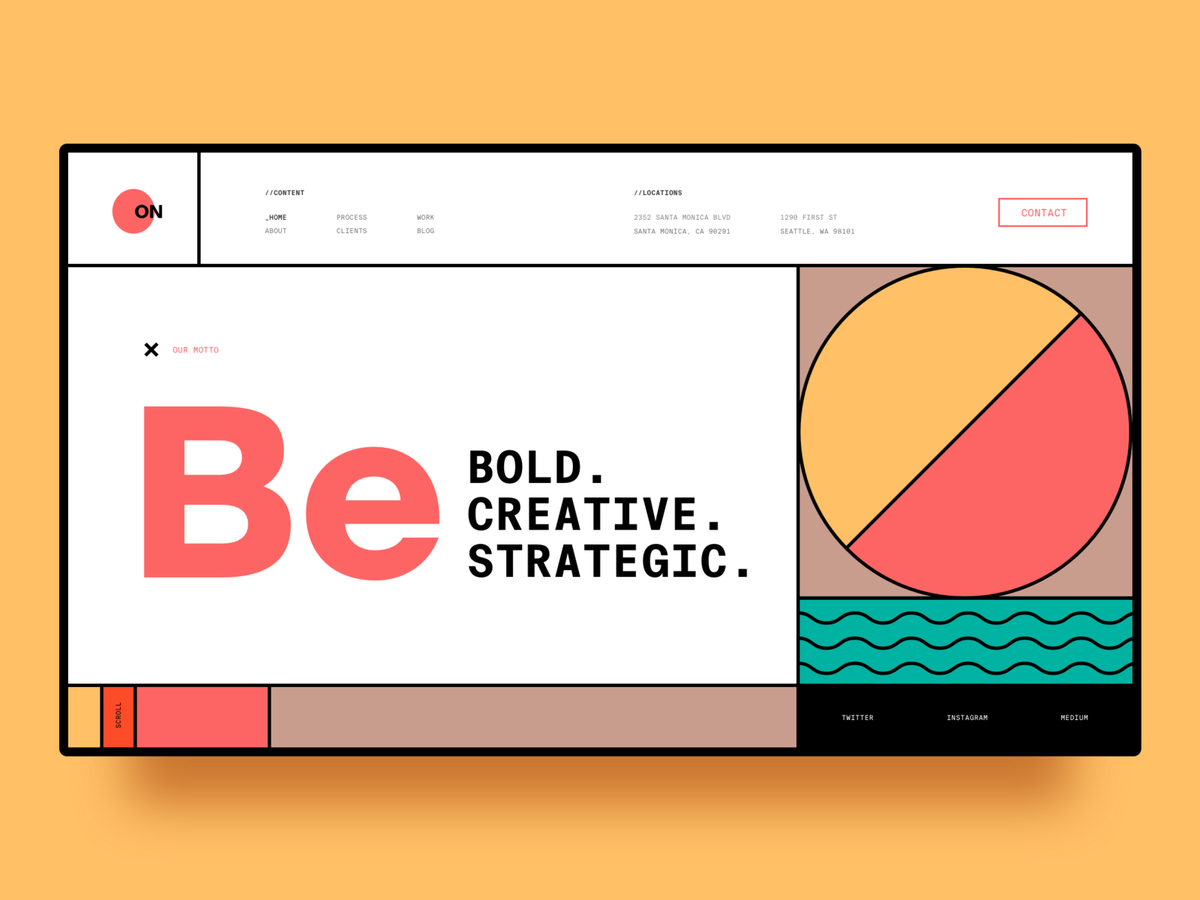
Design Studio — Landing Page by Darion Mitchell
結語
極簡主義設計并不復雜,重點在于你怎么簡化整體設計,如何將有限的元素打磨好,控制留白和主次,從而以較少的內容呈現出豐富的效果。
原文地址:https://www.uisdc.com/minimalist-design-guideline
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


