
微信掃碼咨詢
文章較為偏實戰性,其中包含界面設計中的規范間距、對齊元素、報錯狀態等內容,將我們日常工作中經常遇到的問題進行了匯總,并給予了相應的解決方案,本篇文章可以作為工具,便于我們在日常工作里,核對界面設計中的種種問題。
說到創造高質量的產品,所有的小細節都至關重要。?

很多人爭論什么更重要,是好的用戶體驗還是好的用戶界面呢?我總是傾向于說 —— 兩者兼而有之。如果其中某一個失敗,你就不能對你的用戶產生影響。然而,用戶通常不會考慮用戶體驗是什么,而是根據產品的外觀來評價產品。
忽略范圍/規劃不當
如果你想提高技能,設計一些是最終展示形態的產品。它實際上會展示什么圖像,標題會有多長?完美的設計一旦被真正的內容填滿,就會被打破。
具體來說,在開始進行 UI 設計之前,你需要知道頁面的每個部分都會顯示哪些內容。還需要知道內容尺寸的最大最小值。這些轉折點被稱為邊緣情況,因為它們顯示了界面何時以及如何變化。
1. 選擇圖片
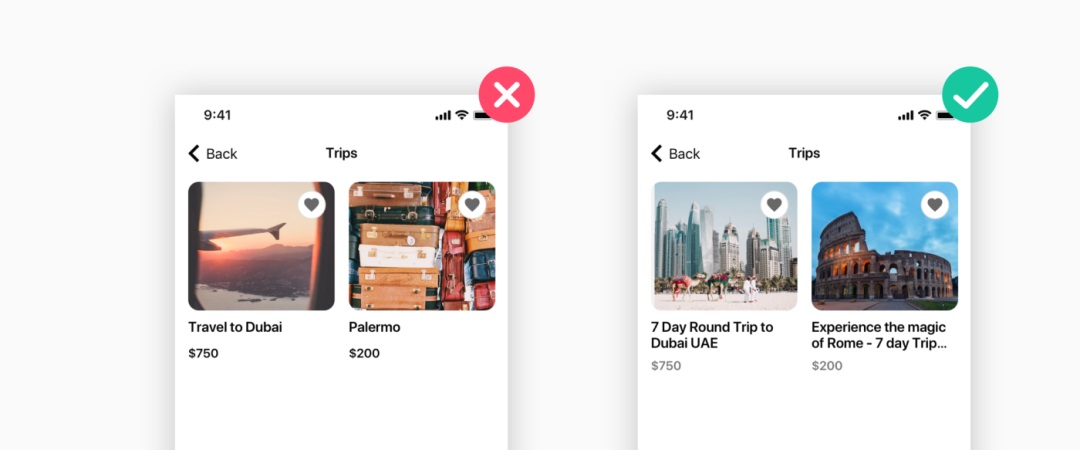
還需要了解圖像限制。如果客戶沒有任何自定義圖片或不打算購買任何自定義照片,那么使用 Unsplash 提供的漂亮但毫無意義的照片是沒有任何作用的。
為什么?照片往往是概念性的,使用漂亮的東西是不夠的。相反,你需要選擇創建敘事性更強的或更深層含義的圖像。
無論做什么,不要使用不需要的照片。如今,人們被海量的信息淹沒了。額外一點無用的視覺信息只會讓他們惱火。

2. 了解重復模塊
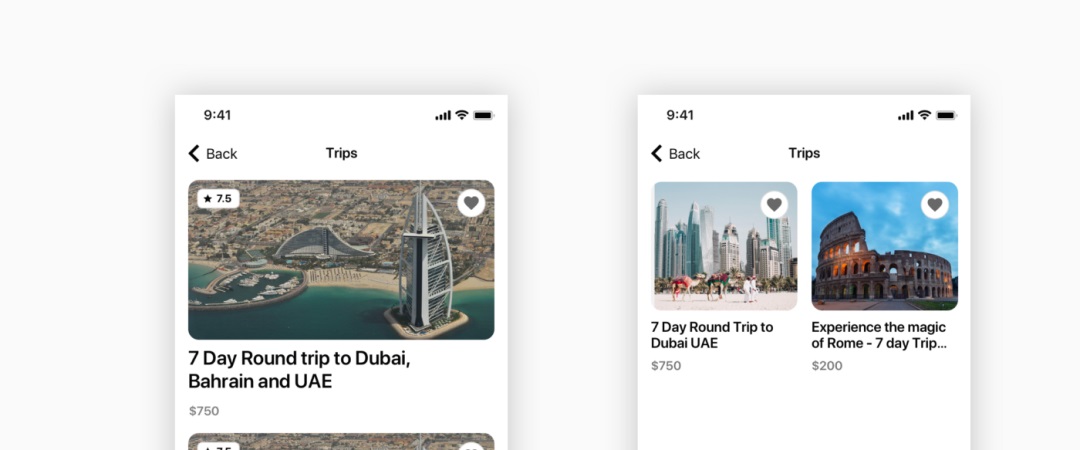
另一個極端情況與重復模塊有關,例如,圖像 + 文本、圖標 + 文本、數字 + 文本等。應該考慮這些模塊在兩行文本和十行文本時的外觀展示,以及它們是否會一一排列。
對于描述特征的小文本模塊,可以輕松使用三欄布局。但是,如果有超過 5 行的文本,并且需要全部顯示而不使用省略號省略,則必須想出另一種視覺解決方案。為什么?因為閱讀長欄文本只對報紙有好處,對 Web 瀏覽不方便。解決方案可能包括使用水平滾動或兩列布局。
3. 規劃擴展性
了解內容的邊緣情況將幫助你更有效地使用屏幕空間并為界面的每個部分選擇正確的 UI 解決方案。但請記住,邊緣情況不僅與你目前所看到的有關,一個好的設計師應該主動思考,考慮到客戶將來可能需要擴展 UI 的可能性。

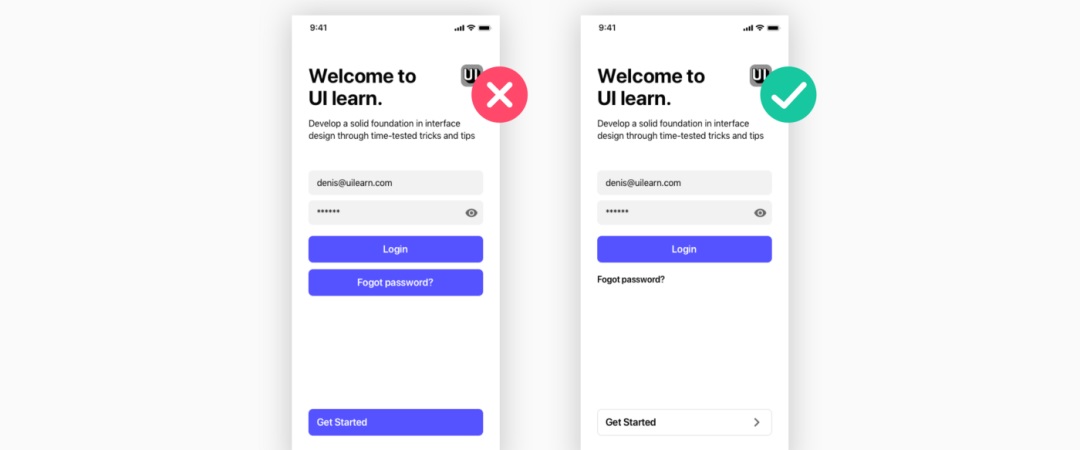
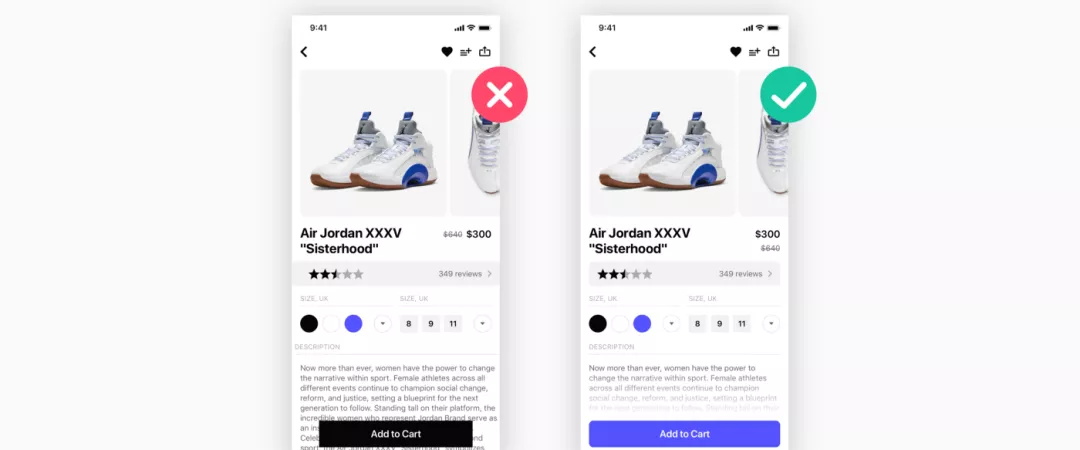
主次行動按鈕沒有區別

使用應用程序時,用戶可以完成許多操作。重要的是對主要行動按鈕給予視覺上的引導性。所有的導航都是通過按鈕來實現的,所以你必須讓用戶更容易識別主要的按鈕,讓它們變得突出。如果用戶正在尋找輔助動作,則輔助動作應該不那么突出,但仍然可見。
以下是區分主要和次要按鈕的方法:
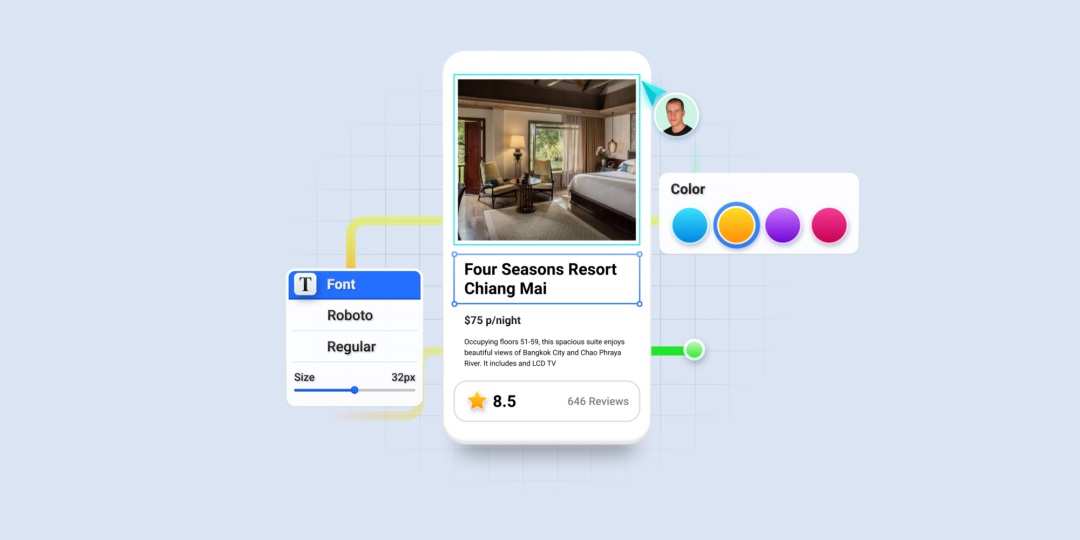
對主要和次要按鈕使用不同的視覺權重。具有最強視覺權重的按鈕將獲得更多關注。
所以使用強烈的顏色、粗體文本和大小來為主要按鈕賦予視覺重量。對次要動作做相反的事情。
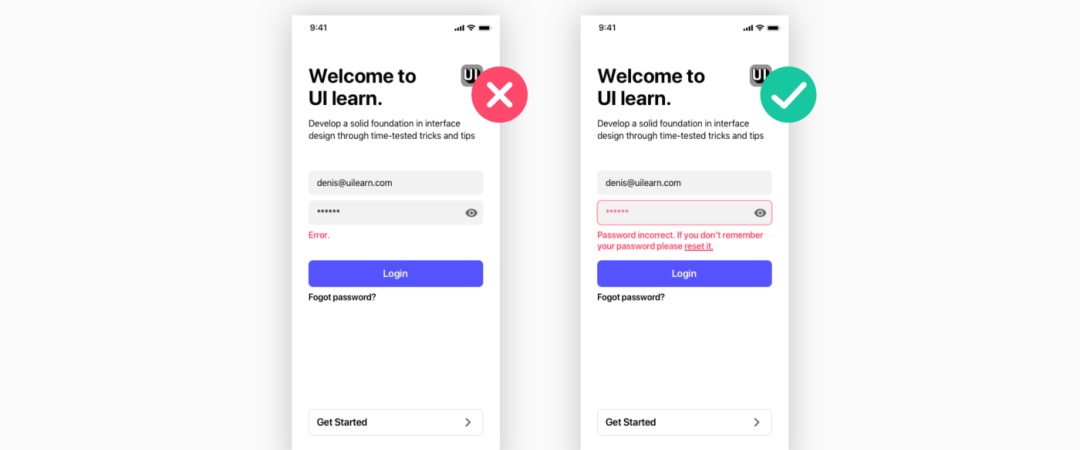
令人沮喪的錯誤狀態
在設計用戶界面時,不要忘記任何用戶界面的主要目的:在用戶和服務之間提供盡可能流暢的交互。界面不允許存疑、沒有答案的問題或任何類型的不確定性。
設計者應該向用戶提供關于狀態的明確反饋,特別是在錯誤狀態的情況下。因此,錯誤通知應滿足以下簡單規則:
它們應該是可識別和引人注目的(例如,紅色是表示錯誤的常見 UI 模式)。
他們應該清楚地解釋發生了什么以及用戶如何修復錯誤。
它們應該是與上下文相關的。最好在與它們相關的元素附近顯示錯誤消息。
他們不應該有刺激性。明確用戶是否已經被錯誤激怒了
設計人員還應注意意外錯誤(例如服務器錯誤、找不到頁面)。任何錯誤消息都是用戶流程的障礙。這就是為什么我們需要幫助用戶處理它,提供任何可能的解決方案,并嘗試消除這些糟糕的體驗 —— 特別是非用戶產生的錯誤。例如,一個好的解決方案可能是為 404 和 500 頁設計插圖或動畫。
1. 仔細設計表單校驗
在設計錯誤狀態時,盡量不要惹惱你的用戶。尤其要小心所有可能的表單校驗規則。
例如,假設一個帶有必填字段的表單。這意味著開發人員有一個相應的校驗邏輯:“所有必填字段都不應該為空。” 假設用戶嘗試以隨機順序填寫表單,當第一個必填字段失去焦點狀態時,它返回一個錯誤:“請填寫此字段。這是必填的!”
我們的用戶驚呼,“等等,我只是在表單字段之間點擊,還沒有點擊‘提交’!” 事情甚至可能變得更糟。例如,假設你有另一個表單需要填寫,“提交” 按鈕將被禁用,直到所有必填字段不再為空。
想一想,用戶什么也沒做,也無法提交表單,但你已經將幾個錯誤歸咎于他。這肯定會讓用戶感到不愉快,所以最好避免這種情況。

沒有對齊
我承認,我是一個對齊狂。但這僅僅是因為一旦你發現了調整對齊的力量,就會意識到這是讓布局看起來漂亮和平衡的關鍵。
許多設計師認為使用網格會限制創造力,在某種程度上,確實如此。但是,如果你作為 UI 設計師新手,我認為有必要在打破規則之前先學習這些規則。適當的填充和間距使布局看起來干凈有序,同時使讀者更容易閱讀和理解信息。
應在不同模塊周圍設置相同大小的空間(例如,在頂部和底部,以及在左側和右側)。如果空間不均勻,頁面看起來會很亂,用戶可能不會對每個部分給予同等的考慮。
填充太小意味著用戶無法將內容分解為不同模塊。為了防止各模塊混合在一起,請將其分開并在它們之間插入一個大空間。
維護視覺層次結構的一種簡單方法是遵循以下簡單規則:不同邏輯塊之間的填充應該大于每個塊內部標題和文本之間的填充。例如,假設有一個包含標題、副標題和段落的長文本模塊:
· 將標題 padding-bottom 設置為 40px,然后跟隨一段文本。
· 將段落 padding-bottom 設置為 10px。
· 如果段落后有小標題,padding-top 30px(即段落與小標題頂部的間距為 30px),padding-bottom 為 20px(即小標題底部與段落之間的間距將是 20px,這大于段落之間的空間)。
這將把重點放在最重要和最大的元素上。最大的文本 —— 標題 —— 周圍有更大的空間。但是這個空間應該更接近它后面的相關元素。

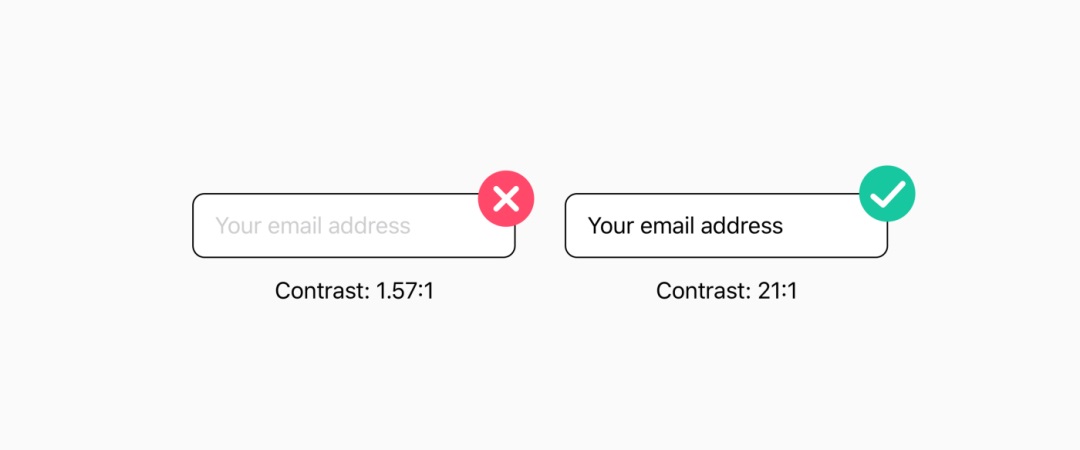
低對比度
設計一個產品類似于建造一座公共建筑,比如圖書館或學校 —— 它需要包容所有人。這包括盲人、色盲和視障用戶。
問問 Domino,因為無法訪問該公司的網站,他們被一個盲人起訴。不要像 Domino 那樣,要為可訪問性而設計。
通常,我們試圖設計看起來不錯的東西,而忽略了將與我們的產品進行交互的各類用戶。我作為設計師日漸成熟,已經接受了所有會破壞設計師對完美想法的各種限制。ADA 合規性就是此類限制之一。
將文本縮小到 8 像素,因為它更適合我們的水平空間,或者使用淺灰色,因為它看起來不錯,這卻忽略了我們視力受損的訪客。當我們試圖為 Dribbble 點贊時,我們可以避免這種情況,但在為真人開發產品時,這不是一個好習慣。Web 內容可訪問性指南(WCAG)要求對比度至少為 4.5:1。還有針對運動、聽覺和認知障礙的指南。

1. 使用空白
也就是說,如果將兩個完全不同的元素彼此靠得很近,用戶將無法理解哪個元素是 “主要” 元素。這就是為什么我們可以說對比不僅僅是將不同的視覺風格應用到元素上,而且是關于使用留白的藝術。這是因為,有時為了使元素形成對比,需要用空格分隔它們。
留白對于讓用戶輕松閱讀內容很重要。當然,如果有太多的空白或將太多的內容塞進一個小區域時,空白可能會被不當使用。許多廣告過多的網站也缺乏足夠的空白空間。
2. 確保文本和圖像之間有足夠的對比度
避免放置在圖像上的文本副本的對比度低。文字和背景之間應該有足夠的對比度。要使副本突出,請在圖像上放置對比過濾器。黑色是一種流行的顏色,但你也可以使用明亮的顏色,將它們混合搭配。
另一種選擇是從一開始就使用對比圖像。在這種情況下,你可以將副本放在照片或圖像的暗部之上。
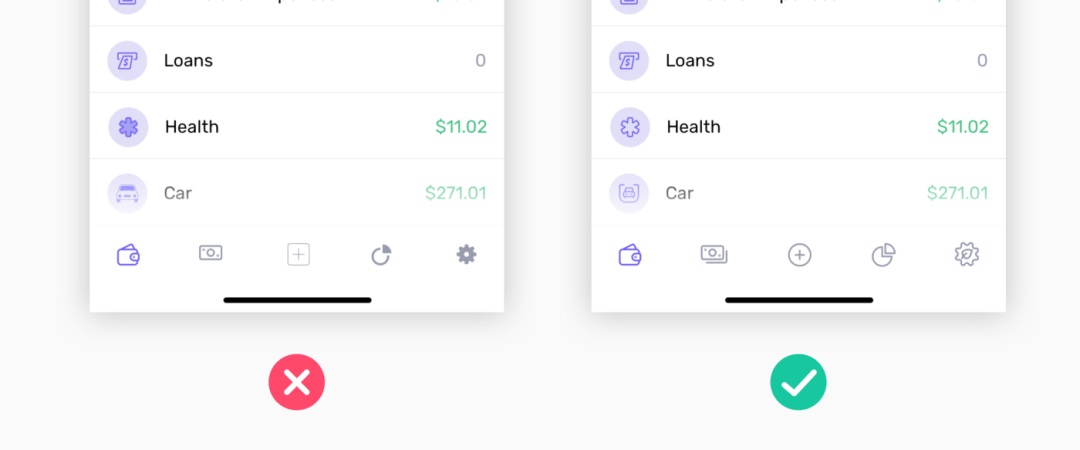
糟糕的圖標
當你需要通過小符號表達含義或簡要說明描述時,圖標非常有用。它們也是現代界面的基本組成部分,尤其是在移動設備上。
在應用程序中,圖標通常相當于按鈕。可以看看 Instagram:你只會看到圖標和文本。
這就是為什么選擇正確的視覺圖像以對應元素的含義非常重要。聽起來很簡單,對吧?不。找到合適的圖標非常痛苦,但這就是我介紹這一點的原因。
你需要使用每個人都可以理解的極其簡單和常見的圖像來講述故事,并且需要將這些圖標與 UI 的整體風格相匹配。然后,你需要將它們以 SVG 格式提供給開發人員。
也許你已經搜索過免費圖標,當為每個元素找到一個漂亮的圖像時,你會很興奮。你想,它們彼此之間是多么完美的對應!他們將被每個人理解!可悲的是,不知何故,你選擇的圖標集的整體印象感覺相當凌亂和不整潔。怎么能避免這種混亂?這里有一份簡短的清單供你參考:
· 線寬 —— 調整大小后,所有圖標的線寬都應該相等。否則,用戶將會很明顯看出差別。
· 角半徑 —— 如果圖標包含一些矩形形狀,請比較你集合中每個圖標的角半徑。如果不同的圖標不一樣,最好修復它。
· 線帽形狀(用于輪廓圖標)—— 它可以是矩形或圓形。
· 角連接形狀(用于輪廓圖標)—— 它可以是矩形或圓形。
確實,不熟練的用戶可能不會特別注意到不同的線寬或圓角半徑。盡管如此,總體印象還是會出錯,用戶會感覺到。
換句話說,雖然使用免費圖標沒有錯,但使用免費圖標會使項目看起來很廉價,而且在某些情況下,顯得不太專業。此外,還有許多免費圖標可被人們立即識別。為什么?他們已經看到它們被使用在任何地方。
這就是為什么我的建議是嚴格選擇免費圖標,或者更好的做法是自己去設計圖標。自定義圖標始終提供卓越的體驗。

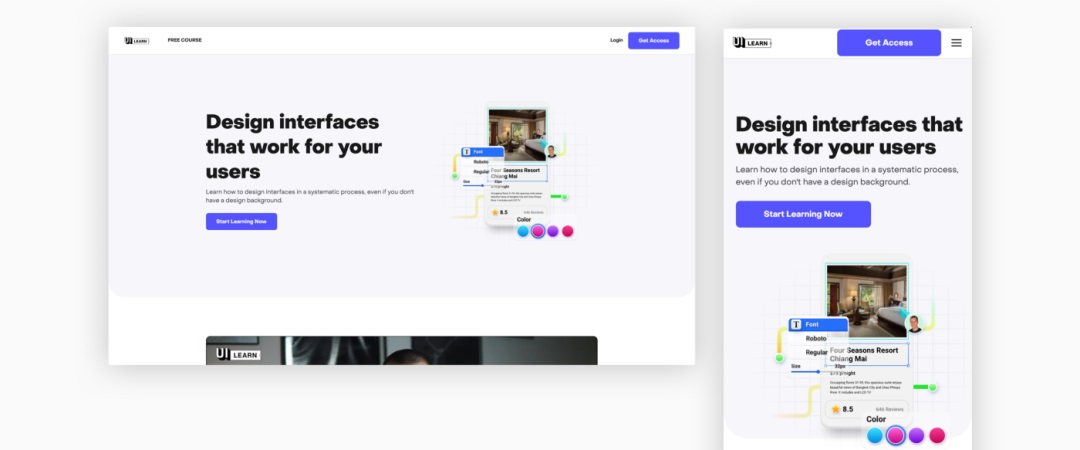
未考慮跨平臺情況
是的,理想情況下,這在當今世界不應再成為問題。我們都知道大多數用戶從移動設備訪問 Web 服務。不幸的是,許多設計師仍然傾向于忘記這一事實。(或者可能是客戶不想花錢來創建移動優化的設計?)
然而,對于設計專業人士來說,不應該出現不針對多個設備進行優化的問題。在創建 UI 時,應該始終牢記廣受贊譽的 “移動端優先” 方法。
專注于每種類型的用戶將在每個頁面上看到的內容。然后,問問自己,“我選擇的用于顯示此特定內容的 UI 控件是否方便?”
你可以選擇一個很好的 UI 元素,它可以在桌面設備上完美運行,但它對智能手機用戶來說不是很好。或相反亦然。這就是為什么始終牢記必須為當今設計的各種設備很重要的原因。

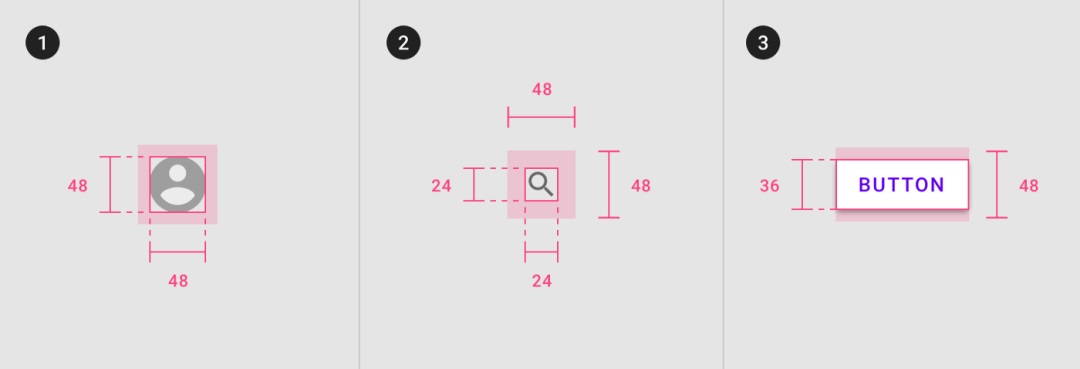
1. 觸控區域太小
小的觸摸區域令人沮喪,因為它們會使用戶難以完成他們想要的操作。我們都經歷過在智能手機上點擊錯誤按鈕而不得不等待加載錯誤屏幕的挫敗感!
因此,在設計可點擊元素時,請記住為用戶配備不同大小的手指觸控區域:
記住成人食指的平均寬度為 1.6 到 2 厘米,從而創建手指友好的目標。
讓你的觸摸目標至少有 45-57 像素寬。這將為 用戶提供足夠的空間來擊中目標,而不必擔心準確性。

 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


